私のWordPressテーマを「Cocoon」に移行したのに伴い、サムネイルリンクもバージョン2に移行しました。
こちらの記事をご参照ください
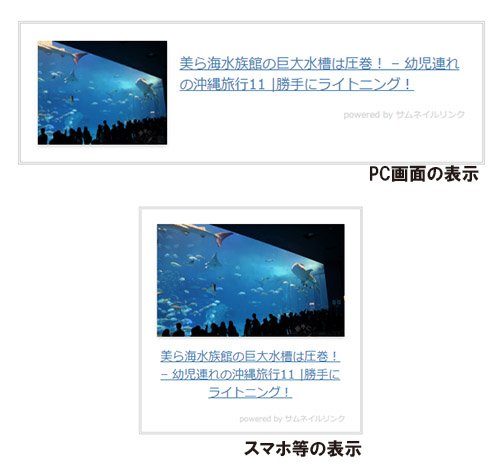
 ブログを書くのを綺麗(このサイトが綺麗かどうか言われると微妙ですが)に、そして楽に!をいつも考えているライトニングですが、今回はリンクを上のようにアイキャッチ画像(サムネイル)付きで表示するコードを紹介したいと思います。
ブログを書くのを綺麗(このサイトが綺麗かどうか言われると微妙ですが)に、そして楽に!をいつも考えているライトニングですが、今回はリンクを上のようにアイキャッチ画像(サムネイル)付きで表示するコードを紹介したいと思います。
Browser Shotsを参考にしています
[写真注釈 photo_url=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/07/c41f7497083543fca49cdfaec7a2c0c6.png” text=”Browser Shotsの形式” width=”500″] ライトニングのブログのリンクは、そもそもBrowser Shotsというプラグインの形式を使用していました。いや、正確に言うとBrowser Shotsの使い勝手が悪くなったようなので、Shufulifeのちゅんこさんの記事を参考にした物を使っていました。 これはとても便利で、綺麗に表示してくれるのですが、時代とともに色々なサイトでアイキャッチ画像を設定している所も増えたので、それを使った方が見た目が良いかなと思ったので作成してみた次第です。 ただし、アイキャッチ画像の指定であるOGP(Facebook)やTwitterカードの設定がされていないサイトもあるので、その場合はスクリーンショットを使うようにしてあります。OGP?Twitterカードって何?
詳しくここでは解説しませんが、FacebookやTwitterでリンクを入れると、アイキャッチ画像付きで綺麗なリンクが貼られる仕組みです。 [写真注釈 photo_url=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/07/OGP_Facebook.png” text=”FacebookのOGP” width=”400″] [写真注釈 photo_url=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/07/734df9b508f8138ac00afdc85058c9f4.png” text=”Twitterカード” width=”400″] まだ、導入していないのであれば、是非導入をオススメしますが、設定がちょっと面倒なのが玉に瑕なんですよね。ライトニングはSEOプラグインの「Yoast SEO」で設定していますよ。事前の準備
今回の方法では、ショートコードのプラグイン「Post Snippets」とライトニングが作ったGoogle Chromeアドオン「Lightning Blog Tools」を使用していますので、まずは下記リンクを参考に導入してください。(ん?つまりGoogle Chromeしか使えないって事か……まあ、URL抽出だけでもChrome使って頂ければ……) Post SnippetsはPHPショートコードを作るために必要で、Lightning Blog Toolsは対象のページのURLやタイトル、アイキャッチ画像のURLを簡単に抽出して整形する為に使います。Post Snippetsの設定
プラグイン自体の説明は省きます。 以下の内容でスニペットを書いてください(コピペでOK)[code title="Title"]サムネイルリンク[/code]
[code title="Variables"]ogp,url,title,boxtitle,af_photo_link,af_link[/code]Shortcode PHP Code wptexturize
[code title="Snippet"]
$ver = '1.6.2';
/* サムネイルリンク
要 PHP 4.3.0以上 WordPress 2.8以上
powered by 勝手にライトニング! https://lightning2014.ensyutsubu.com/blog/
*/
$ogpimg = '{ogp}';
$siteurl = '{url}';
$sitetitle = '{title}';
$boxtitle = '{boxtitle}';
$afphoto = '{af_photo_link}';
$aflink = '{af_link}';
$thimg = '';
if(exif_imagetype($ogpimg)){
$thimg = $ogpimg;
} else {
$thimg = 'https://s.wordpress.com/mshots/v1/'.urlencode(esc_url($siteurl)).'?w=200';
}
echo '<div class="ltng_thumlinkbox">';
if($boxtitle){
echo '<div class ="thumlinkbox_title">',$boxtitle,'</div>';
echo '<div style="clear:both"></div>';
}
if($afphoto){
echo '<div class="ltng_afimage">',$afphoto;
}else{
echo '<div class="ltng_image">';
if($aflink==''){
echo '<a href="',$siteurl,'" target="_blank" rel="noopener">';
}else{
echo '<div class="ltng_exp_link">';
}
echo '<span class="ltng_thumback" style="background-image: url(',"'",$thimg,"'",')"></span>';
if($aflink==''){
echo '</a>';
} else {
echo '</div>';
}
}
echo '</div><div class="ltng_titlebox"><div class="ltng_linktitle">';
if($aflink){
echo $aflink;
}else{
echo '<a href="',$siteurl,'" target="_blank" rel="noopener">',$sitetitle,'</a>';
}
echo '</div></div>';
echo '<div class="ltng_signature"><a href="https://lightning2014.ensyutsubu.com/blog/page-8469/" target="_blank" rel="noopener">powered by サムネイルリンク ver.',$ver,'</a></div>';
echo '<div style="clear:both"></div>';
echo '</div>';
[/code]
[code title="Description:"]サムネイル付リンク生成<br />ogp:アイキャッチ画像URL<br />url:ページのURL<br />title:ページのタイトル<br />boxtitle:(省略可)ボックス左上のタイトル<br />af_photo_link: (省略可)アフィリエイトサムネイル<br />af_link: (省略可)アフィリエイトリンク [/code]
CSSの設定
PC画面用とスマホ用と分けてあります。CSSの書き足し方はWORDPRESSのテーマによって違うので、説明は省略しますが、私が使っているSTINGER5は下記のサイトが仕組みを分かりやすく書いてあったのでご参考ください。 注:いわずもがなですが、PC用の部分はスマホ用と違う部分だけ書き込んでいますので、スマホ用なしで、PC用を適用してもフォーマットが崩れます。(当たり前ですねスミマセン) ※2017年7月7日モバイル版CSSを若干修正しました[code title="CSS スマホ用"]/*===================================
サムネイルリンク スマホ用(モバイルファースト) ver.1.01
===================================*/
.ltng_thumlinkbox {
width: 80%;
margin: 15px auto 20px;
padding: 20px 20px 10px;
border:double #CCC;
background-color: #ffffff;
text-align: center;
}
.ltng_thumlinkbox .thumlinkbox_title{
background-color: #fff;
margin: -2em 0 0;
padding: 0 8px;
display: block;
float:left;
font-weight: bold;
font-size: 1em;
color: #3e3e3e;
}
.ltng_thumlinkbox .ltng_afimage {
display: inline-block;
max-width: 250px;
margin: 0 auto;
box-shadow:0px 2px 4px #CCCCCC;
}
.ltng_thumlinkbox .ltng_image {
display: block;
max-width: 250px;
height:150px;
margin: 0 auto;
box-shadow:0px 2px 4px #CCCCCC;
overflow: hidden;
}
.ltng_thumlinkbox .ltng_image .ltng_thumback{
display: inline-block;
background-position: center center;
background-repeat: no-repeat;
width: 250px;
height: 150px;
background-size: cover;
}
.ltng_thumlinkbox .ltng_titlebox {
text-align: center;
}
.ltng_thumlinkbox .ltng_titlebox a{
font-weight: bold;
text-decoration: none;
display: block;
}
.ltng_thumlinkbox .ltng_titlebox .ltng_linktitle{
text-align:left;
line-height:150%;
overflow: hidden;
padding-top:15px;
display: inline-block;
}
.ltng_thumlinkbox .ltng_signature {
font-size: 7px;
margin-top: 15px;
text-align: right;
}
.ltng_thumlinkbox .ltng_signature a{
font-size: 7px;
color: #d4d4d4;
text-decoration: none;
}[/code]
[code title="CSS PC用"]/*===================================
サムネイルリンク PC用
===================================*/
.ltng_thumlinkbox {
margin:10px auto 30px;
}
.ltng_thumlinkbox .ltng_afimage{
max-width: 150px;
margin:0 15px 10px 0;
float:left;
text-align:left;
}
.ltng_thumlinkbox .ltng_image{
width: 150px;
height:120px;
margin:0 15px 10px 0;
float:left;
text-align:left;
}
.ltng_thumlinkbox .ltng_image .ltng_thumback{
width: 150px;
height: 120px;
}
.ltng_thumlinkbox .ltng_titlebox {
text-align: left;
}
.ltng_thumlinkbox .ltng_titlebox .ltng_linktitle{
display: block;
}[/code]
本当はimgタグで、object-fitを使いたかったんですが、IE/Edgeがまだ未対応なので、background-imageで画像のトリミングを行っています。Edgeが対応したら切り替えたいですね~。切り替えの際はPostSnippetsを書き換えれば、昔の記事も変わるので便利!
Lightning Blog Toolsの設定
オプションから「クリップボード」欄に下記を追加。メニュー名:
サムネイルリンク
値:
[
]
または下記をダウンロードして取り込んでください。
%url%
link-template-lightning.php
「全てを更新」を必ず押してくださいね。
使い方
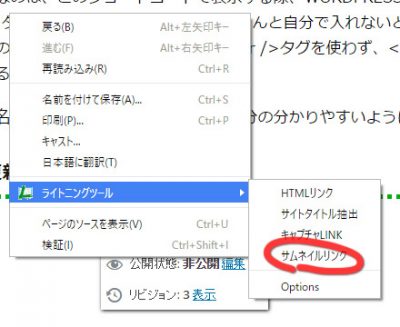
ここまでの準備ができたら、あとは簡単です。 リンクしたいサイトで右クリックして「サムネイルリンク」をクリック。
そのあとWORDPRESS側でペーストすると、
リンクしたいサイトで右クリックして「サムネイルリンク」をクリック。
そのあとWORDPRESS側でペーストすると、
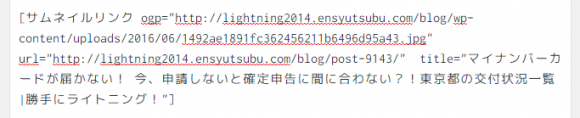
 こんな感じでショートコードが挿入されます。アイキャッチ画像が設定されているページだとogpパラメータにURLが挿入されます。設定されていない場合は、挿入されません。
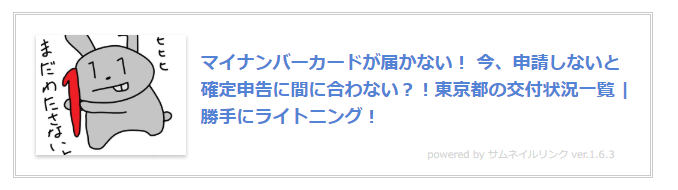
挿入した結果は下記のような感じです。
こんな感じでショートコードが挿入されます。アイキャッチ画像が設定されているページだとogpパラメータにURLが挿入されます。設定されていない場合は、挿入されません。
挿入した結果は下記のような感じです。

2017年5月29日追記
Ver1.1.0から「boxtitle」というVariablesに値を入れると左上に箱のタイトルを入れられるようにしました。
例えば……
このように「boxtitle」に記入すると……
 このような表示になります。
このような表示になります。2017年5月30日追記
Ver1.5.0からアフィリエイトのコードに対応しました。テキストリンクコードを「af_link」というVariablesに値を入れる(サニタイズしなくてOK)。サムネイル画像に関しては「af_photo_link」にコードを入れて下さい。
コードには結構「”(ダブルクォーテーション)」が使われるので、Variablesの値は「’(シングルクォーテーション)」で括るようにしてください。






コメント
I am really delighted to glance at this weblog posts
which consists of tons of helpful facts, thanks for providing these kinds of data.
Hello Streaming
you are welcome
good luck