 どうも、こんにちはライトニングです。
最近、旅行記を執筆していたのですが、ちょっと気になったことが……
どうも、こんにちはライトニングです。
最近、旅行記を執筆していたのですが、ちょっと気になったことが……
グーグルマップのリンク重すぎる!
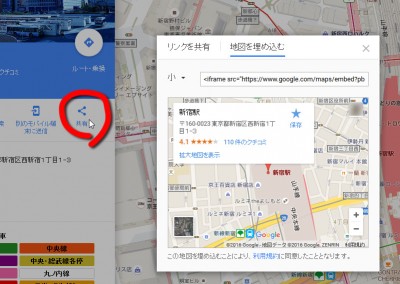
 そうなんです。グーグルマップの地図リンクって上の写真のようにGoogleMapsのサイトから結構簡単に付けられるんですが、実際にこれを埋め込んでみると
ひとつならば、まだしも複数埋め込むと記事が猛烈に重くなる(読み込みに時間が掛かる)!
って事で、どうにかならんもんかいな?っと調べてみると、グーグルマップの画像を公式に貼れるシステムがあるみたい!!
そうなんです。グーグルマップの地図リンクって上の写真のようにGoogleMapsのサイトから結構簡単に付けられるんですが、実際にこれを埋め込んでみると
ひとつならば、まだしも複数埋め込むと記事が猛烈に重くなる(読み込みに時間が掛かる)!
って事で、どうにかならんもんかいな?っと調べてみると、グーグルマップの画像を公式に貼れるシステムがあるみたい!!
Google Static Mapsのリンクを埋め込むのは面倒
上のように公式ページの「共有」からポチッとコードが手に入れれば良いのですが、画像MAPはそう簡単には手に入らないのが現状です。 調べた感じだと比較的簡単にジェネレートしてくれるのは まず、このサイト。海外のサイトなので英語表記ですが、そんなに難しくなくHTMLコードも出力されるので意外に使えます。 ただし、地図をドラッグで移動とかできず、全て緯度経度を入力しないといけないので、結局、本家のGoogleMapsで緯度経度を調べて入力する羽目になります。(これがかなり面倒!) 次に良いと思ったサイトはコチラ。日本語なのも良いですね! こちらは、非常に使いやすいです。地図をドラッグすると移動もできるし、マーカーだけでなく、ルート線なんかも書けちゃいます。 正直、このサイトで十分だなと思っていたんですが、ひとつ問題が…… (2016年3月22日現在)「地図位置の指定」で「東京駅」を検索してみると ????!
なぜか東京都大島の地点が表示されてしまいます。これはGoogleの方の問題なのですが、調べてみると大島の「駅」っていう店にヒットしちゃっているみたいです(笑)
もしかしたら、そのうち訂正されるかもしれませんが、検索の精度がイマイチなので、結局本家から緯度経度を持ってこなくてはならない事がある(T_T)
正直いうと、検索するのは本家のサイトの方が、かなり便利なので、そちらでブックマークレット(ブックマークを押すと何かしらの処理をしてくれるやつ)を探して見たのですが、動くのが見つからない……
結構Googleもしょっちゅう仕様を変えるので、少し時間が経つと使えなくなるみたいですね(T_T)
????!
なぜか東京都大島の地点が表示されてしまいます。これはGoogleの方の問題なのですが、調べてみると大島の「駅」っていう店にヒットしちゃっているみたいです(笑)
もしかしたら、そのうち訂正されるかもしれませんが、検索の精度がイマイチなので、結局本家から緯度経度を持ってこなくてはならない事がある(T_T)
正直いうと、検索するのは本家のサイトの方が、かなり便利なので、そちらでブックマークレット(ブックマークを押すと何かしらの処理をしてくれるやつ)を探して見たのですが、動くのが見つからない……
結構Googleもしょっちゅう仕様を変えるので、少し時間が経つと使えなくなるみたいですね(T_T)
という事で作っちゃいました。
↑これです↑
我ながら馬鹿ですね(笑)。勉強するために鉛筆を削り始めるタイプでして、ないものは作ってからブログ書こうかなっと旅行記を中断してしまいました。簡単な使い方
上のリンクに、まずは移動してください。そこに一応書いてありますが、 リンクページのこんなボタンのリンク(上の画像ではありません)をブックマークします。(一度やれば、もう二度としなくてOK)
※ブラウザをChrome使用の場合はライトニングが作った拡張機能を使うのが便利です。詳しくは下記のリンクを御覧ください
次に本家のGoogleMapsに移動して目的の場所に合わせたら、先ほどの(ブラウザに置いた)ブックマークを押すと、自動的に情報(と言ってもURL情報だけですが)を持って、ジェネレーターのページに飛びます。
リンクページのこんなボタンのリンク(上の画像ではありません)をブックマークします。(一度やれば、もう二度としなくてOK)
※ブラウザをChrome使用の場合はライトニングが作った拡張機能を使うのが便利です。詳しくは下記のリンクを御覧ください
次に本家のGoogleMapsに移動して目的の場所に合わせたら、先ほどの(ブラウザに置いた)ブックマークを押すと、自動的に情報(と言ってもURL情報だけですが)を持って、ジェネレーターのページに飛びます。
2016年4月4日追記
現在は検索欄を用意したので、わざわざ本家のGoogleMapsで検索しなくてもジェネレーターのページだけで、ほぼ完結できる可能性が高いです。検索の精度は本家で検索した物と同じ仕様ですが、複数回答がある場合は一番適合する物が表示されます。 適当にやっていれば、わかってくると思いますが、オリジナルアイコンのアンカー位置だけちょっと説明。
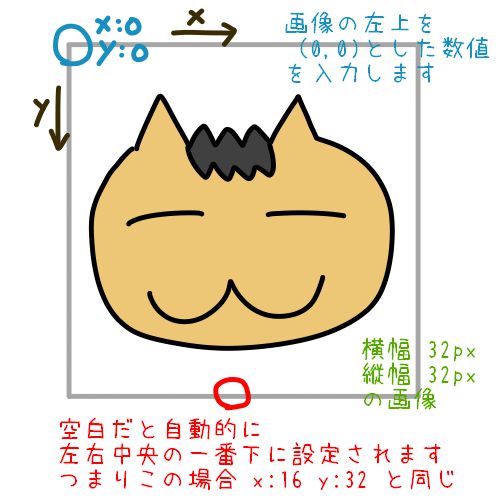
適当にやっていれば、わかってくると思いますが、オリジナルアイコンのアンカー位置だけちょっと説明。
 この位置はアイコンの支点(目標としているポイント)を画像の何処にするかを定義します。
図にも書いてありますが、画像の(空白部分も含めて)左上が(0,0)としてアンカーの位置を数値で入力してください。ちなみに画像サイズとオリジナルアイコンのデータはクッキーを使わせて頂いたので、次回サイトを訪れても1年以内ならば、データが自動的に入っているようにしました。(自分が毎回入力するのが面倒なので)
この位置はアイコンの支点(目標としているポイント)を画像の何処にするかを定義します。
図にも書いてありますが、画像の(空白部分も含めて)左上が(0,0)としてアンカーの位置を数値で入力してください。ちなみに画像サイズとオリジナルアイコンのデータはクッキーを使わせて頂いたので、次回サイトを訪れても1年以内ならば、データが自動的に入っているようにしました。(自分が毎回入力するのが面倒なので)
2016/5/6追記
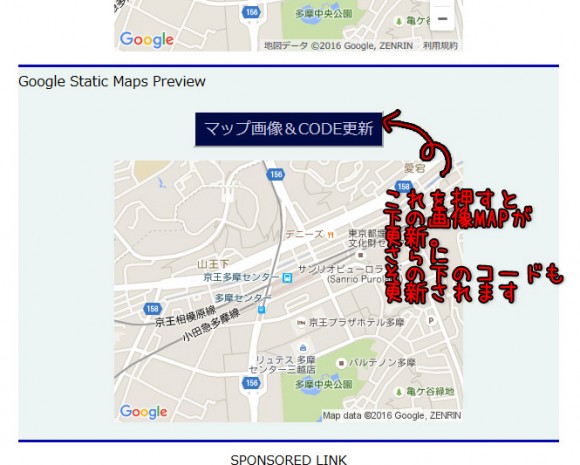
クッキーの保存期間を3ヶ月から1年間に延長しました あとは下にある「マップ画像&CODE更新」ボタンを押すと、画像が更新され、さらに下にあるコードも更新されます。(つまり最後は必ず押してください)
あとは下にある「マップ画像&CODE更新」ボタンを押すと、画像が更新され、さらに下にあるコードも更新されます。(つまり最後は必ず押してください)
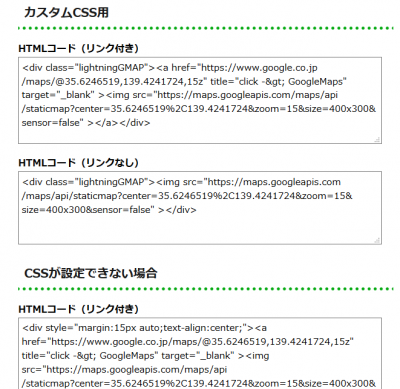
 あとはさらに下にある生成されたコードの内、好きな物をブログ等に貼り付ければOKです。
CSSがいじれる人は「カスタムCSS用」を。いじれない人は「CSSが設定できない場合」の方を。リンクありなしに関してはありの場合、画像をクリックすると本家のGoogleMapsにジャンプします。
あとはさらに下にある生成されたコードの内、好きな物をブログ等に貼り付ければOKです。
CSSがいじれる人は「カスタムCSS用」を。いじれない人は「CSSが設定できない場合」の方を。リンクありなしに関してはありの場合、画像をクリックすると本家のGoogleMapsにジャンプします。
2016/5/6追記
ストリートビューの画像化にも対応しています。
ペグマンを落としてストリートビューに変えて、「マップ画像&CODE更新」ボタンを押してみてください







コメント
お世話になります。
便利なので利用させていただいていたのですが、何時からか分かりませんがGoogleMapへの移動が「サーバーエラー・」とかで表示されなくなっています。
ころころはうすさん
ご利用ありがとうございます。
自分ので試したところ問題が出なかったのですが、もし可能であれば「サーバーエラー」と出てるページのアドレスを教えて頂けますか?
ストリートビュー表示の際に再現できました。
GoogleMapsの仕様変更みたいですね。
それほど大きく変わっていなかったので修正しました。
ページのJavaScriptのコードを変更しましたので、たまにブラウザ側で保存されオフラインで読み込まれる事もあるので「スーパーリロード」してみてください。
スーパーリロードに関しては
http://www.netyasun.com/browser/reload.html
こちらを参考に
既に貼ってしまったコードに関しては
http://www.google.co.jp/maps/place/●●●●●/@35.~
の「place/●●●●●/」の部分を削除するとエラーが出ません