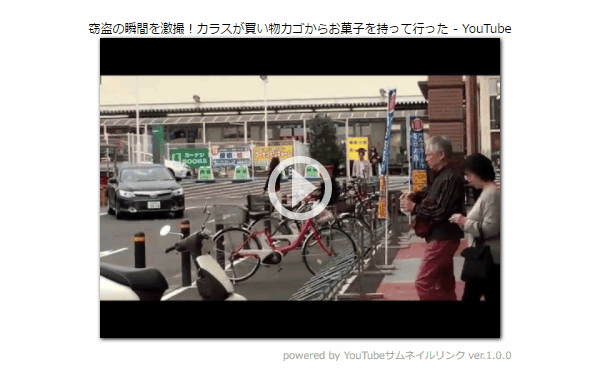
こんなものを作ります
YOUTUBEの公式で貼り付けると
実はカスタマイズの仕様で実際とは表示が違います。(そのまま貼ると記事が凄い重くなるので、手を加えています)
これを今回は……
事前の準備
今回も、ショートコードのプラグイン「Post Snippets」とライトニングが作ったGoogle Chromeアドオン「Lightning Blog Tools」を使用していますので、まずは下記リンクを参考に導入してください。(ん?つまりGoogle Chromeしか使えないって事か……まあ、URL抽出だけでもChrome使って頂ければ……) Post SnippetsはPHPショートコードを作るために必要で、Lightning Blog Toolsは対象のページのURLやタイトル、アイキャッチ画像のURLを簡単に抽出して整形する為に使います。Post Snippetsの設定
プラグイン自体の説明は省きます。 以下の内容でスニペットを書いてください(コピペでOK)[code title="Title"]YouTubeサムネイルリンク[/code]
[code title="Variables"]url,title,width,quality[/code]Shortcode PHP Code wptexturize
[code title="Snippet"]
$ver = '1.2.4';
/* YouTubeサムネイルリンク
要 PHP 4.3.0以上 WordPress 2.8以上
powered by 勝手にライトニング! https://lightning2014.ensyutsubu.com/blog/
*/
$yt_url = '{url}';
$yt_title ='{title}';
$thum_quality = '{quality}';
$thum_size = '{width}';
preg_match("/(\\\\?v=|\\\\&v=)(.+?)($|\\\\&).*/", $yt_url, $yt_para);
$yt_id = $yt_para[2];
if($thum_quality == ''){
$thum_quality = 'hqdefault';
}
if($thum_size==''){
$thum_size = 400;
}
echo '<div class="ltng_youtube_container"><div class="ltng_youtube_content"><div class="title" style="width: ', $thum_size,'px;">';
echo $yt_title ,"</div>";
echo '<div class="ltng_image"><a href="'.$yt_url.'" title="クリックするとYouTubeが開きます" target="_blank" class="broken_link" rel="noopener nofollow">';
echo '<img src="https://img.youtube.com/vi/'.$yt_id.'/'.$thum_quality.'.jpg" width='.$thum_size.' />';
echo '<div class="play"></div></a></div>';
echo '<div class="ltng_signature"><a href="https://lightning2014.ensyutsubu.com/blog/page-8469/" target="_blank" rel="noopener">powered by YouTubeサムネイルリンク ver.',$ver,'</a></div>';
echo '</div></div>';
[/code]
[code title="Description:"]url: YouTubeのアドレス<br />title: タイトル<br />width:横幅<br />quality:画質クオリティ(省略可 高画質が欲しい時はsddefaultなどを試す)[/code]
CSSの設定
2017年6月29日更新
CSSはPC版・スマホ版共通です。[code title="CSS"]/* YouTubeリンク 用 ver1.01*/
.ltng_youtube_container {
margin: 15px auto;
text-align: center;
}
.ltng_youtube_container .ltng_youtube_content {
display: inline-block;
max-width:95%; /* firefox対策*/
}
.ltng_youtube_container .ltng_youtube_content .title {
font-size:12px;
text-align: left;
margin-top: 10px;
max-width: 100%;
}
.ltng_youtube_container .ltng_youtube_content .ltng_image{
position: relative;
}
.ltng_youtube_container .ltng_youtube_content .ltng_image img {
display: inline;
margin: 0;
padding: 0;
box-shadow: 1px 1px 5px #000;
}
.ltng_youtube_container .ltng_youtube_content .ltng_signature {
font-size: 7px;
margin-top: 10px;
text-align: right;
}
.ltng_youtube_container .ltng_youtube_content .ltng_signature a{
font-size: 7px;
color: #a4a4a4;
text-decoration: none;
}
.ltng_youtube_container .ltng_youtube_content .play {
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width:50px;
height:50px;
border-radius:50%;
position:absolute;
border: 7px solid rgba(255,255,255, .7);
}
.ltng_youtube_container .ltng_youtube_content .play::before {
position: absolute;
content: "";
top: 5px;
left: 17px;
width: 0em;
height: 0em;
border-top: 20px solid rgba(44, 44, 44, 0);
border-bottom: 20px solid transparent;
border-left: 25px solid rgba(255,255,255, .7);
}[/code]
再生マークみたいなのは下サイトの物を参考にさせて貰いました。
Lightning Blog Toolsの設定
オプションから「ページ移動」欄に下記を追加。[code title="メニュー名"]YouTubeサムネイルリンク[/code]
[code title="対象アドレス"]*://*.youtube.com/*[/code]
[code title="値"][clip][YouTubeサムネイルリンク url="%url%" title="%ht:%title%:%" quality="" width="400"][/code]または下記をダウンロードして取り込んでください。
link-template-lightning.php
使い方
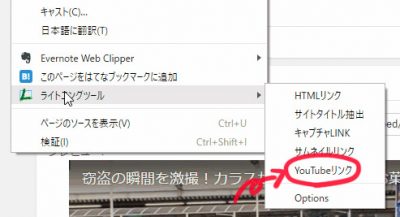
 Youtubeで右クリックして「YouTubeリンク」をクリック。
そのあとWORDPRESS側でペーストすると、
Youtubeで右クリックして「YouTubeリンク」をクリック。
そのあとWORDPRESS側でペーストすると、
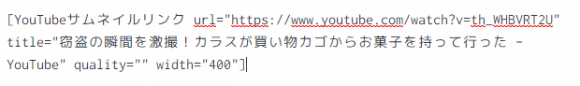
 こんな感じでショートコードが挿入されます。
こんな感じでショートコードが挿入されます。
そもそも本当に規約違反なのか?
そもそもな話ですが、本当にアドセンスなどが入ったブログなんかにYouTube埋め込みすると規約違反なんでしょうか? 上のサイトが分かりやすく、これを読めば解決するのですが、一応こういうのは実際に自分で確認した方が良いですよね って事でYOUTUBEの規約を覗いてみると……この文章を見ると基本的に大丈夫みたい!なんじゃい!(怒) しかし、ネットって素人の適当な解釈が多いんだな……と思いました。人のことは言えないかも知れませんが……YouTube では利用規約を更新し、ウェブサイトと YouTube 埋め込み型プレーヤーの使用方法としてどのようなことが許可されるかを明確にしました。ブログで時々 YouTube の動画を貼り付けてコメントを付けたり読者に好きな動画を見せたりすること自体は問題ではなく、それが一般向けの広告を含んでいるブログであったとしても YouTube はその行為を禁止しません。ただし、大量の YouTube 動画を埋め込んだだけで、意図的に広告収入を得ようとするだけのウェブサイトは、利用規約に違反しているものと見なします。
使用にあたって
コードやCSSの改変は自由に行ってください。署名の「powered by サムネイルリンク」も消して貰っても大丈夫です。改変したものをHPに公開してもらってもOKですが、その場合キャプション部分(/* ~ */の部分)は変更した事を記述してください こうした方が良いとか、ご要望があれば(著者の能力の問題で出来ないことも多いですが)コメント残して頂ければ、励みになります。| 1.2.4 | リンクにrel=”noopener”を付加しました |
| 1.2.3 | ブログサイトHTTPS化に伴いコード修正しました |
| 1.2.2 | PostSnippets3.0.3アップデートに伴いエスケープマークのダブらせが、また必要になったので修正しました。 |
| 1.2.0 | PostSnippetsアップデートに伴いエスケープマークのダブらせが必要なくなったので修正しました。 |
| 1.0.0 | 公開 |







コメント