Googleの短縮URLサービスが終了なので
[サムネイルリンク ogp=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2018/04/254782163237ff41b9aae140c489a698.png” url=”https://lightning2014.ensyutsubu.com/blog/post-12840/” title=”Google短縮URLサービス終了!メール内容訳してみました” boxtitle=”前回の記事” af_photo_link=” af_link=”]
前回の記事でGoogleの短縮URLサービス「Google shortneer(goo.gl)」のサービスが終わることをご紹介しました。それに伴い現在、Google static MapsのツールをGoogleが勧める代替サービス「Firebase Dynamic Links(FDL)」に移行しようと作業中なのですが……
[サムネイルリンク ogp=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/03/87136c3333960a26332b1278842d19e8.png” url=”https://lightning2014.ensyutsubu.com/blog/static-googlemap-generator/” title=”Google Static Mapsをブログに貼るためのコードジェネレーター(ストリートビュー対応)” boxtitle=”参考ツール” af_photo_link=” af_link=”]
これがなかなか 上手くいかない!!!
って事で皆さんのお知恵を拝借するため公開テストページを作成しました。
現在の問題
[GSMap img=”https://bit.ly/2zqwzja” url=”https://pysn7.app.goo.gl/rT2g” width=”400″ height=”300″ link=”1″]
上図は本来下のように表示されるはずですが

残念ながらスマホでは画像が表示されない状態です。
[写真注釈 photo_url=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2018/04/f5846c5003b68170e1ffed14eaa56b75.jpg” text=”iPhoneではこんな感じ表示される” width=”400″]
ソース
HTML
[code]
<div class="lightningGMAP">
<div class="lightning_mapbox">
<div class="ltng_mapimg">
<a href="https://pysn7.app.goo.gl/rT2g" title="click -> GoogleMaps" target="_blank" >
<img src="https://pysn7.app.goo.gl/kg6k" >
</a></div>
<div class="ltng_posted">
posted with <a href="https://lightning2014.ensyutsubu.com/blog/static-googlemap-generator/" target="_blank">勝手にライトニング!</a>
</div>
</div>
</div>
[/code]
Firebase Dynamic Links部分
AjaxでAPIにPOSTしています。
PHP
[code title="PHP"]
//Ajaxのリクエスト送信先のパスをグローバル変数として出力
function add_my_ajaxurl() {
?>
<script>
var ajaxurl = '<?php echo admin_url( 'admin-ajax.php'); ?>';
</script>
<?php
}
add_action( 'wp_head', 'add_my_ajaxurl', 1 );
//短縮URLを返す関数(FDL版)
function get_tiny_FDLurl(){
$long_url = $_POST['longurl'];
$android_name = $_POST['android_name'];
$ios_name = $_POST['ios_name'];
$api_url = 'https://firebasedynamiclinks.googleapis.com/v1/shortLinks';
$api_key = '※APIKEY';
$curl = curl_init("$api_url?key=$api_key");
curl_setopt($curl, CURLOPT_HEADER, false);
curl_setopt($curl, CURLOPT_HTTPHEADER, array('Content-type: application/json'));
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS,
json_encode(array(
'dynamicLinkInfo' => array(
'dynamicLinkDomain' => '※人それぞれのドメイン.app.goo.gl',
'link' => $long_url,
'androidInfo' => array('androidPackageName' => $android_name),
'iosInfo' => array('iosBundleId' => $ios_name)),
'suffix' => array(
'option' => 'SHORT'))
)
);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_REFERER, 'https://lightning2014.ensyutsubu.com/blog/');
$res = curl_exec($curl);
curl_close($curl);
$json = json_decode($res);
$tiny_url = $json->shortLink;
echo $tiny_url;
die();
}
add_action( 'wp_ajax_get_tiny_FDLurl', 'get_tiny_FDLurl' );
add_action( 'wp_ajax_nopriv_get_tiny_FDLurl', 'get_tiny_FDLurl' );
[/code]
JavaScript関数
[code title="JS関数"]
//JavaScript用 FDL短縮URL取得関数
function google_FDL_url(long_url, android_id, ios_id, callback){
jQuery.ajax({
type: 'POST',
url: ajaxurl,
data: {
'action' : 'get_tiny_FDLurl',
'longurl' : long_url,
'android_name' : android_id,
'ios_name' : ios_id,
},
success: function( response ){
if(response==""){
callback(long_url);
} else{
callback( response );
}
}
});
console.log("Firebase Dynamic Linkを使用しました");
}
[/code]
JavaScript呼び出し
[code title="JS呼び出し"]
//リンクURL呼び出し
function next_func(result){
callback(result);
}
google_FDL_url(str,"com.google.android.apps.maps","com.google.Maps",next_func);
//画像URL呼び出し
function next_func(result){
callback(result,str);
}
google_FDL_url(str4,"","",next_func);
[/code]
動作はしている
上記のコードで確かに短縮URLのリンク受け取り、リンクも正常なのですが、スマホの画像だけ表示されない状態です。(PCでは表示される)
そもそも独学でPHPやJSを学んだので、かなり怪しいコードではあるとは思いますが、原因が分かる方いらっしゃればコメント頂ければと願っております。
テスト
imgのsrc内容を元のURLにした場合
[code] [GSMap img="https://maps.googleapis.com/maps/api/staticmap?center=35.6299306,139.4410535&zoom=13&size=400x300&maptype=roadmap&sensor=false&markers=icon:https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/03/LIB_lightning_map_marker.png%7C35.6292675+,+139.4263882" url="https://pysn7.app.goo.gl/rT2g" width="400" height="300" link="1"] [/code]
[GSMap img=”https://maps.googleapis.com/maps/api/staticmap?center=35.6299306,139.4410535&zoom=13&size=400×300&maptype=roadmap&sensor=false&markers=icon:https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2016/03/LIB_lightning_map_marker.png%7C35.6292675+,+139.4263882″ url=”https://pysn7.app.goo.gl/rT2g” width=”400″ height=”300″ link=”1″]
普通の画像の場合はどうか?
[code] <div align="center"><img src="https://pysn7.app.goo.gl/dVqE" class="shadow"></div> [/code]
===== 以後2018/4/27追記 =====
Googleに問い合わせてみた
まだ利用している人がすくないせいか、あまりにも情報が見つけられなかったのでGoogleに問い合わせてみました。

[サムネイルリンク ogp=”https://firebase.google.com/images/social.png” url=”https://firebase.google.com/support/?hl=ja” title=”Firebase サポート” boxtitle=”ここから問い合わせてみた” af_photo_link=” af_link=”]
こういうのって意外にやったことなかったのですが、意外に早く返答自体は来ました。

とりあえず見たよ的な内容。
それからすぐに回答が来るものかと思いましたが、意外に時間が掛かり……

8日後にやっと回答来ました。
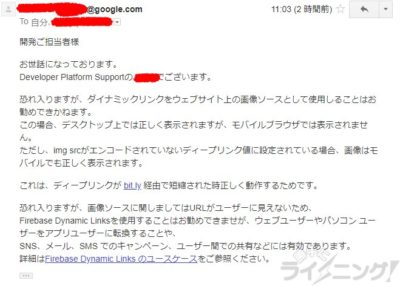
開発ご担当者様
お世話になっております。
Developer Platform Supportの●●●でございます。恐れ入りますが、ダイナミックリンクをウェブサイト上の画像ソースとして使用しることはお勧めできかねます。
この場合、デスクトップ上では正しく表示されますが、モバイルブラウザでは表示されません。
ただし、img srcがエンコードされていないディープリンク値に設定されている場合、画像はモバイルでも正しく表示されます。これは、ディープリンクが bit.ly 経由で短縮された時正しく動作するためです。
恐れ入りますが、画像ソースに関しましてはURLがユーザーに見えないため、
Firebase Dynamic Linksを使用することはお勧めできませが、ウェブユーザーやパソコン ユーザーをアプリユーザーに転換することや、
SNS、メール、SMS でのキャンペーン、ユーザー間での共有などには有効であります。
詳細はFirebase Dynamic Links のユースケースをご参照ください。
「img srcがエンコードされていないディープリンク値に設定されている場合、画像はモバイルでも正しく表示されます。これは、ディープリンクが bit.ly 経由で短縮された時正しく動作するためです。」の部分がイマイチ意味がわかりませんが(笑)、とにもかくにも、ユーザーがクリックするようなリンクは有用だが、img srcなどのユーザーが絡まないリンクに関しては推奨しないって事ですね。
なぜGoogleが他社のBitlyを推すのか良くわかりませんが、今後はBitlyに移行して行った方が良さそうです。
[サムネイルリンク ogp=”” url=”https://bitly.com/” title=”Bitly | URL Shortener, Custom Branded URLs, API & Link Management” boxtitle=”” af_photo_link=” af_link=”]




コメント
I have to tһank you for tһe efforts уou haѵe put in penning thіѕ blog.
I’m hoping to see tһe ѕame hіgh-grade c᧐ntent from уⲟu іn tһe future
aѕ well. Ιn truth, youг creative writing abilifies һas inspired mee to gett mʏ ߋwn blog now 😉