記事の中に定型文を入れたい事ってよくありますよね?
めんどくさがり屋のライトニングなんて特にあります。(笑)
前に書いた記事からコピペするって言うのが、簡単なんですが、後からその内容を変えたい!と思った時、もの凄い大変な事になってしまいます(泣)
色々な方法があるんですが、初心者でも比較的簡単に導入できる方法としてライトニングが推奨するPost Snippetsを利用してショートコードを作ってみようと思います。
Post Snippets導入
[固定記事 mode=”9081″]
Post Snippetsコード
実はコード的には非常に簡単です。(笑)
以下の内容でスニペットを書いて下さい。(コピペでOK)
[code title="Title"]固定記事[/code]
[code title="Variables"]mode[/code]
Shortcode
PHP Code
wptexturize
[code title="Snippet"]$mode = intval("{mode}");
$content = get_page($mode);
echo $content->post_content;[/code]
[code title="Description:"]固定記事挿入<br />PostSnippets: 9081 ほにゃらら: 1234<br />ほげほげ: 5678[/code]
「Description:」のところは、自分が分かりやすいようにIDをメモしておくと良いと思います。なので、9081とか書いていますが、これが記事ID(後述)を表しています。
具体的な使い方
固定記事を書く

まずは新規に固定記事を作り、そこに使いまわしたい内容を書きます。(ってコレ、この記事の冒頭部分じゃん!)
注意が必要なのは、このショートコードで表示する際、WORDPRESSで自動的に入る<br />タグや<p>タグが入りません。ちゃんと自分で入れないと改行が反映しませんのでご注意を。個人的にはあまり<br />タグを使わず、<p>タグでくくってやる方が、綺麗に仕上がると思います。
ちなみに題名は挿入には反映しませんので、自分の分かりやすいように
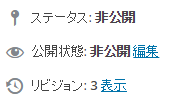
非公開で更新

使い回し部分なので、公開してしまうと恥ずかしいです(笑)。公開状態の編集から非公開に設定して「更新」を押します。
記事IDを確認
![]()
更新するとブラウザのURL部分が変わり、上の写真のように「post=****」という部分が出てきます。この****の部分が記事IDです。
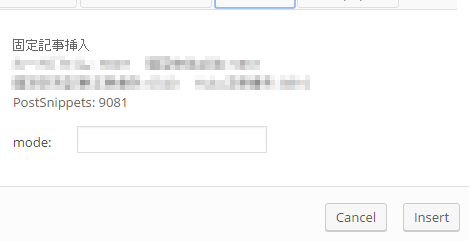
Post Snippetsでショートコードを貼り付ける

あとは記事内でPost Snippetsボタンを押して、上の画面でmodeに先ほど調べた記事IDを入れてInsertを押せば

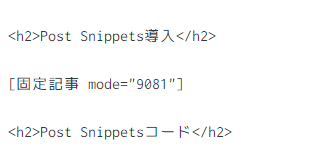
上のようにショートコードが挿入されます。(ってこの記事のソースじゃん!)

表示してみるとちゃんと出てます。(って既にこの使い回しを皆さん見てますがw)
使わ回し部分を修正
既にショートコードをたくさんの記事に挿入してしまった後でも、先ほどの固定記事を修正すれば、全記事に反映します。便利!
今後もPostSnippetsのコードを発表して行きますよ(たぶん)



コメント