 まだβ版なんですが、テストしてもらうのも含めて公開しました。
Wordpress専用です。あしからず。
まだβ版なんですが、テストしてもらうのも含めて公開しました。
Wordpress専用です。あしからず。
カエレバのコードが長い!
商品紹介ブログ・パーツとして有名な「カエレバ」。私ももう数年お世話になっていて、とても便利ですよね! ただし気になるのは…… 生成コードが長い!
いや「カエレバ」が悪いわけではなく、形を作るには色々とclassで分けてやっていると、こうなってしまうのはしょうがないんですけど。私だけかも知れませんが、文字数が多すぎると投稿画面が重いんですよね(T_T)……みなさんどう?
生成コードが長い!
いや「カエレバ」が悪いわけではなく、形を作るには色々とclassで分けてやっていると、こうなってしまうのはしょうがないんですけど。私だけかも知れませんが、文字数が多すぎると投稿画面が重いんですよね(T_T)……みなさんどう?
という事で作っちゃいました
ないものは作るというのが好きなライトニングは作っちゃいました。 導入すれば、上の写真ぐらいコードが短くなります。まあ、単にショートコードにしているだけなんですがね(笑)
導入すれば、上の写真ぐらいコードが短くなります。まあ、単にショートコードにしているだけなんですがね(笑)
導入方法
まだベータ版なんで、あまり使い方には力を入れません(笑) だれか有志の人が書いてくれのを願います(人任せ)WORDPRESSの方しか使えません
PHPが使えるならば、なにか方法があるかも知れません。プラグイン「PostSnippets」をインストール
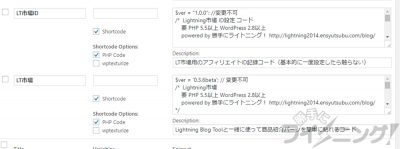
詳しくはこちらをご覧になってください。 『ライトニング市場』開発Lab こちらからコードをコピペ。 アフィリエイトを利用するならば「LT市場ID」にIDを入れてください
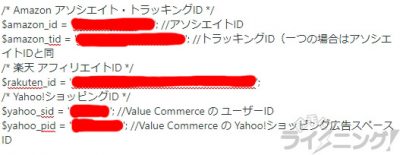
アフィリエイトを利用するならば「LT市場ID」にIDを入れてください
 赤で塗りつぶしたところに入れてくださいね
赤で塗りつぶしたところに入れてくださいね
Google Chromeじゃないとダメ
これもライトニングが作った拡張機能を使わないと出来ないので、Googleのブラウザ「chrome」を導入してください。 他のブラウザでも同様の機能のあるアドオンがあれば出来ます。拡張機能「Lightning Blog Tools」をインストール
詳しくはこちらを御覧ください。 こちらからコードをコピペ。 こんな感じです。
こんな感じです。
使い方
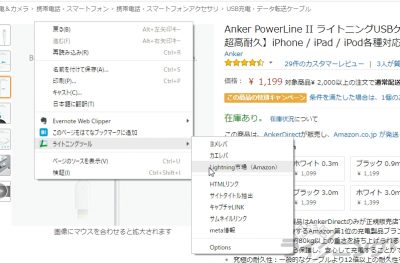
 Amazonなんかで右クリック(macはcontrol押しながらクリック)すると写真のようなコンテキストメニューが出ますので、そこから「ライトニングツール」ー>「Lightning市場(●●●)」を選択。
押すと何も表示されませんが、コードがコピー状態(クリップボードに保存状態)になりますので
Amazonなんかで右クリック(macはcontrol押しながらクリック)すると写真のようなコンテキストメニューが出ますので、そこから「ライトニングツール」ー>「Lightning市場(●●●)」を選択。
押すと何も表示されませんが、コードがコピー状態(クリップボードに保存状態)になりますので
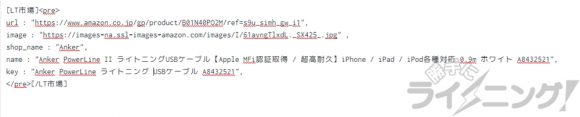
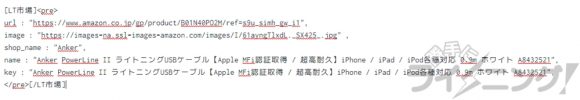
 投稿画面にペーストすると、こんな感じ。
keyというところが検索時のキーワードになるので、良きように修正。
投稿画面にペーストすると、こんな感じ。
keyというところが検索時のキーワードになるので、良きように修正。
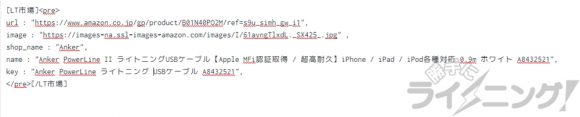
 nameは商品タイトルになるテキストなので、変な所があれば修正。
ザックリですがこんな感じ。
今のところ使えるプロパティは下記です
nameは商品タイトルになるテキストなので、変な所があれば修正。
ザックリですがこんな感じ。
今のところ使えるプロパティは下記です
url:サイトのURL
af_goods_linkurl:アフィリエイトリンク
title:サイトのタイトル
image:商品画像のURL
shop_name:ショップ名
shop_url:ショップURL
name:商品タイトル
key:検索キーワード
check_amazon: amazonのアフィリエイトリンク作成するかどうか(true/false)
check_rakuten: 楽天のアフィリエイトリンク作成するかどうか(true/false)
check_yahoo: Yahoo!ショッピングのアフィリエイトリンク作成するかどうか(true/false)
今後改良して増えるかもです。








コメント