Lightning Blog Tools(ライトニングツール)とは?
何ができるの?
非常に説明が難しいのですが、開いているサイトの情報を取得してクリップボードに独自のフォーマットで挿入したり、WEBサービスに情報を送ったりできます。 ブックマークレットでよくやるような機能を拡張機能にしたみたいな感じですね。 登録したものは、条件に合うと右クリックに表示されます。
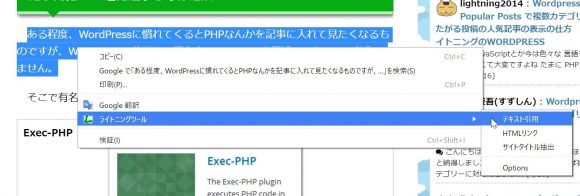
例えば、標準で入っている「テキスト引用」を
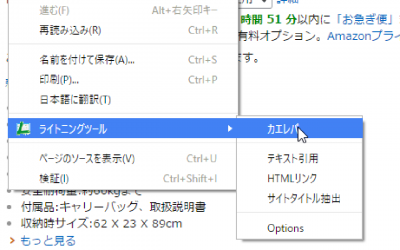
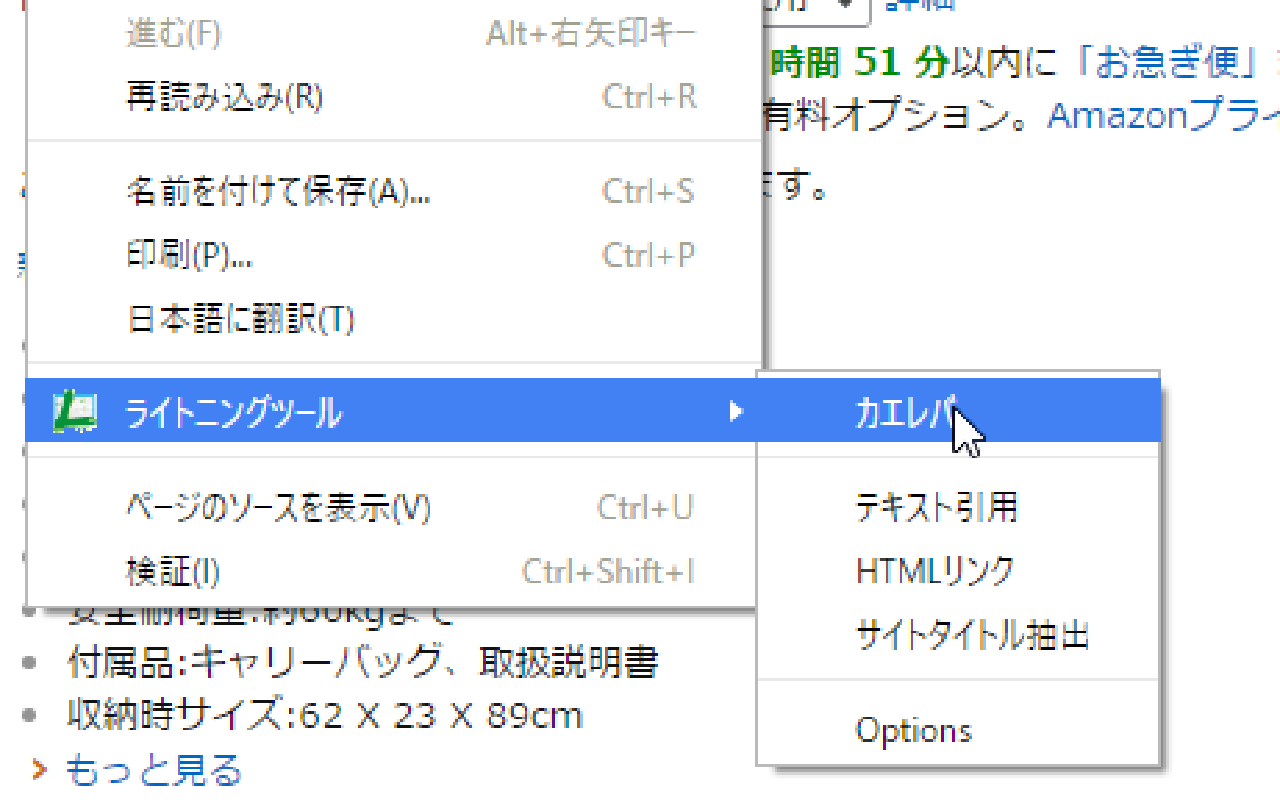
登録したものは、条件に合うと右クリックに表示されます。
例えば、標準で入っている「テキスト引用」を
 このように選択してクリックすると、選択部分がクリップボードに変換され挿入され、ブログにペーストしてみると
このように選択してクリックすると、選択部分がクリップボードに変換され挿入され、ブログにペーストしてみると
<blockquote><p>ある程度、WordPressに慣れてくるとPHPなんかを記事に入れて見たくなるものですが、WordPressの仕様上、記事内に<?php ~を記述してもPHPは動作しません。</p><p style="font-size: 0.7em;">引用:<a href="https://lightning2014.ensyutsubu.com/blog/post-8824/" target="_blank">Exec-PHPは危険!記事内PHPを Post Snippets で一元化しよう – WordPress プラグイン |勝手にライトニング!</a></p></blockquote>
このようにペーストされます。表示は
こんな感じになります。 このように、表記するのに結構長い文章を書かないといけない物を定形として登録することができるのです。 実はこの機能、既に「Create Link」という拡張機能とほぼ同じような感じなのですが、更新がストップしているのと、少し機能が足りない部分があるので、その強化版的に作りました。なので、Create Linkを使ったことがある方は、それほど違和感なく使えると思います。ある程度、WordPressに慣れてくるとPHPなんかを記事に入れて見たくなるものですが、WordPressの仕様上、記事内に<?php ~を記述してもPHPは動作しません。
引用:Exec-PHPは危険!記事内PHPを Post Snippets で一元化しよう – WordPress プラグイン |勝手にライトニング!
2017年12月26日追記
インストール
当たり前ですが、Google Chromeというブラウザの拡張機能なので、Chrome自体をダウンロードしないといけません。 まだインストールしていないようでしたら上のリンクからダウンロードしてください。 インストール後、下記のリンクから拡張機能をインストールしてください。 インストールしたら必ずブラウザを再起動してください。そのままだと既に開いているページでは機能しない可能性があります。デフォルト設定の使い方
テキスト引用
これに関しては既にご紹介していますが、文字列を選択してコンテキストメニューから「テキスト引用」をクリックしてブログ等にペーストすると[code title="ペースト内容"]<blockquote><p>ある程度、WordPressに慣れてくるとPHPなんかを記事に入れて見たくなるものですが、WordPressの仕様上、記事内に<?php ~を記述してもPHPは動作しません。</p><p style="font-size: 0.7em;">引用:<a href="https://lightning2014.ensyutsubu.com/blog/post-8824/" target="_blank">Exec-PHPは危険!記事内PHPを Post Snippets で一元化しよう - WordPress プラグイン |勝手にライトニング!</a></p></blockquote>[/code]表示結果:
このように引用枠形式で表示できます。(blockquoteのCSS設定によって修飾は変わります)ある程度、WordPressに慣れてくるとPHPなんかを記事に入れて見たくなるものですが、WordPressの仕様上、記事内に<?php ~を記述してもPHPは動作しません。
引用:Exec-PHPは危険!記事内PHPを Post Snippets で一元化しよう – WordPress プラグイン |勝手にライトニング!
HTMLリンク
サイトのいずれかの場所でコンテキストメニュー開き「HTMLリンク」をクリックして、ブログにペーストすると[code title="ペースト内容"]<a href="https://lightning2014.ensyutsubu.com/blog/" target="_blank">勝手にライトニング!</a>[/code]表示結果: 勝手にライトニング! このような感じになります。
サイトタイトル抽出
サイトのいずれかの場所でコンテキストメニュー開き「サイトタイトル抽出」をクリックして、ブログにペーストすると ペースト結果: あの青い魚は食べられるのか?第一牧志公設市場で昼食 – 幼児連れの沖縄旅行14 |勝手にライトニング! このようになります。カエレバ
この項目はオプション画面で「ページ移動」項目に属していますが、amazon このボタンを押しても、そのサイトに合わせたページ移動が行われます。(デフォルトの場合カエレバなど)
ただし対象ページが複数の項目に合致した場合、設定項目の最も下側が優先されますのでご注意ください。
このボタンを押しても、そのサイトに合わせたページ移動が行われます。(デフォルトの場合カエレバなど)
ただし対象ページが複数の項目に合致した場合、設定項目の最も下側が優先されますのでご注意ください。
Maps画像化 by lightning
これもページ移動項目要素なのですが、設定画面の項目には表示されません。(つまり削除できない) こちらはグーグルマップの時に表示されます。(グーグルマップの地図上では通常のコンテキストメニューが右クリックでは出ませんが、検索欄のところで右クリックすると表示されます。またはアドレスバー横のアイコンを押しても可能) この機能はライトニングが作ったウェブサービス、「Google Static Maps & Street View Image HTML code Generator」に情報を送りページを開きます。ブログに地図を貼り付ける際、便利ですので良ければ使ってみてください。 このようなライトニング製標準項目は今後も追加予定です。Options
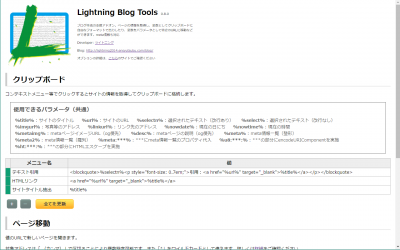
コンテキストメニューの最後に必ず表示されます。クリックすると設定画面のページが開きます。これはChrome>設定>拡張機能>Lightning Blog Tools>オプション をおした時と同じです。独自のフォーマットを作る
 オプション画面で設定が可能です。詳しくはLightning Blog Tools Options に詳しく書かれていますのでご覧ください。
オプション画面で設定が可能です。詳しくはLightning Blog Tools Options に詳しく書かれていますのでご覧ください。
ヨメレバとかないの?
必要な方は下記をダウンロードして取り込んでください。このファイルは全体的に書き換えるものではなく追加されます。取り込み方法などはLightning Blog Tools Optionsをご確認ください。link-template-lightning.php





コメント
[…] Lightning Blog Tools / 作者の解説ページ […]
こんにちは。
Google Static Mapsをブログに貼るためのコードジェネレーターがめちゃ便利なので利用させて頂いてたんですが、最近、ページを開くと「このページでは Google マップが正しく読み込まれませんでした。」が表示された地図がでません。
非常に便利なツールなので復活できないでしょうか。
よろしくお願いします。
ころころはうすさん
こんばんは!
本当ですね~ 最近使っていなくて気づきませんでした。
APIが変更されたのかなぁ?ちと調べてみます
少々お待ち下さい
修正しました。
ご報告ありがとうございます!