[固定記事 mode=”8962″]
Lightning Blog Tools(ライトニングツール)のオプション設定の説明です。
全体的な内容

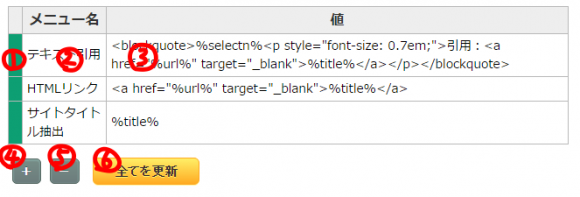
ドラッグ枠
(1)の部分を掴んでドラッグすると行を移動するする事ができます。
対象アドレスを指定した「ページ移動」では、通常、アドレスバー横のアイコンが指定サイト表示時にONになりますが、このアイコンを押すと飛ぶコマンドは行の後方が優先されます。
右クリックで表示されるコンテキストメニューはこの行の順番に表示されます。
メニュー名
コマンドを表すメニュー名。ユーザーが自由に設定できます。
右クリックで表示されるコンテキストメニューでは、この名前で表示されます。
値
ここに記入された内容で、それぞれのコマンドが発動します。
「クリップボード」の場合、指定された値がクリップボードに格納されます。ペーストして好きな所に貼り付けられます。
「ページ移動」では指定された値のアドレスのページが新たに開かれます。主な用途はWEBサービスにパラメータで情報を送るときに使われるでしょう。
使える変数に関しては後述の「変数」をご覧ください
+ボタン
枠の行を末尾にひとつ追加します。
-ボタン
末尾の一行をひとつ削除します。不必要になったコマンドは(1)をドラッグして末尾に移動してからこのボタンを押してください。
全てを更新
オプション画面では、データを書き換えても、そのままでは実際には反映しません。このボタンを押して初めてコマンド等が反映されます。ただし、押すと「クリップボード」「ページ移動」etc. 全ての値が更新されますのでご注意ください。
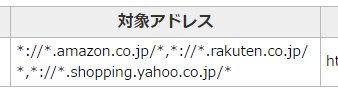
対象アドレス

現在のところ「ページ移動」の際に使用されるパラメータで、この値にマッチするアドレスが表示されている時に、コマンドが表示(実行可能状態)されます。
全てのサイトで使用したい時は <all_urls> と入力してください。
この値は*をワイルドカードとして使えますが、コンテキストメニューの表示に合わせるため、Chromeの仕様に合わせています。若干クセのあるワイルドカードで、全てで使える訳ではないのでご注意ください。
複数のアドレスに実施したい場合はそれぞれを「,(カンマ)」で区切ってください。
詳しくは
こちらに仕様が書いてありますので、調べられてください。(英語)
間違いないのは「*://*.対象ドメイン/*」と書いておけば問題ないと思います。
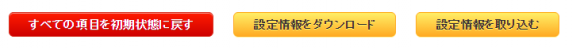
全ての項目を初期状態に戻す

ボタンを押すと設定項目全てを初期状態(バージョンによって異なる可能性あり)に戻します。
設定情報をダウンロード
こちらで設定情報をローカルにファイルとして保存する事ができます。このファイルを使うことによって異なるデバイス間で同じ設定にする事が可能です。
設定情報を取り込む
ローカルに保存された設定ファイルを取り込み、設定を書き換える事ができます。
また、全てを書き換えるファイルの他に項目追加ファイルと言うものもあり、そちらを取り込んだ場合、既存の設定に項目が追加されます。追加ファイルの作成方法に関してはサイト運営者用のページをご覧ください。
標準装備されている内容
下記の内容はオプションの項目に表示されませんが、指定のサイトを表示の際「ページ移動」機能が発生します。
グーグルマップのサイト表示の際、Google Static Maps & Street View Image HTML code Generatorに移動するコンテキストメニューが表示されます。
これはグーグルマップAPIを画像化して、サイトで貼り付けた際、表示が高速になります。詳しくは下記の記事を御覧ください。
変数
使用できる変数は下記です
| %title% | 表示しているサイトのタイトル名 |
| %url% | 表示しているサイトのURL |
| %selectn% | 選択されている文字列(改行含む) このパラメータが入っている場合、選択範囲が指定されていない場合はコンテキストメニューに表示されません |
| %selectbr% | 選択されている文字列(改行を<br />に変換) ※ビジュアルエディタを使用の場合はこちらをお使いください このパラメータが入っている場合、選択範囲が指定されていない場合はコンテキストメニューに表示されません |
| %select% | 選択されている文字列(改行含まない) このパラメータが入っている場合、選択範囲が指定されていない場合はコンテキストメニューに表示されません |
| %imgurl% | 画像等を右クリックしてコンテキストメニューを表示した場合、クリックした画像等のURL このパラメータが入っている場合、画像等が指定されていない場合はコンテキストメニューに表示されません |
| %linkurl% | リンクを右クリックしてコンテキストメニューを表示した場合、クリックしたリンクのURL このパラメータが入っている場合、リンクが指定されていない場合はコンテキストメニューに表示されません |
| %nowdate% | (ローカルの)現在の日にち。2桁修正されます。 ex. 2016/05/03 |
| %nowtime% | (ローカルの)現在の日にち。分と秒は2桁修正されます。 ex. 0:38:06 |
| %metaimg% | OGPなどが設定されていた場合、OGP情報によるページイメージのURL。 同様にTwitterカードがあれば取得しますが、ふたつとも存在していた場合OGPが優先されます。 |
| %desc% | meta情報にページの説明があれば取得します。 %metaimg%同様、Twitterカードにも説明文書が存在しますが、ふたつとも存在していた場合OGPが優先されます。 |
| %meta% | meta情報の一覧が挿入されます。 見やすいような形式に整形されるため、単独での使用をお勧めします。 |
| %meta2% | %meta%と同様ですが、こちらは整形をしないで羅列します。 WEBサービス等に情報を送る場合はこちらの方をお使いください。 |
| %meta:***% | ***という名前のmetaプロパティ(contentの値)を取得します。 例えばproperty=”og:url” ならば property__og:url という表記にします。 metaの名前は %meta% で一度確認した方が正直分かりやすいです。 ex. %meta:name__twitter:title% |
| %u8:***:% | ***の部分をJavaScriptのencodeURIComponentして出力します。(複数設定可能) ex.%u8:%select% %url%:% |
| %ht:***:% | ***の部分をHTMLエスケープして出力します。(複数設定可能) ex.%ht:%select% %url%:% エスケープされる文字は & ” ‘ < > © ™ ® [ ] です。 |
| %url_part:***% | URLの中から「***」から「/」or「?」or 行末の間の文字列を取得します。 主にAmazonのASINを取得するために使えます |
| %match:***%% | 対象ページのHTMLソースから正規表現***で検索してその値を抽出します。基本的には正規表現の第1キャプチャの値に置換されます。 デリミタ(/などの記号)は不要です。 |
「ページ移動」にだけ下記の機能が使えます
| [clip] | 値にこの文字が含まれていると、ページ移動ではなくクリップボード操作と同じ機能になります クリップボード操作時にアドレスを指定したい時にお使い下さい |
[固定記事 mode=”8962″]