 前回の記事でテスト的に既に使っているのですが、最近流行り(もう古い?)の対話バルーン表示を簡単に入力するためのツールを作りましたので、使い方をご紹介します。
前回の記事でテスト的に既に使っているのですが、最近流行り(もう古い?)の対話バルーン表示を簡単に入力するためのツールを作りましたので、使い方をご紹介します。
入力画面がタグだらけになるのが嫌い
ライトニングはWORDPRESSのテキスト形式でブログを書いておりますが、デザインに拘ると入力画面がタグだらけになりがちなんです。 [写真注釈 photo_url=”https://lightning2014.ensyutsubu.com/blog/wp-content/uploads/2017/06/11ce0a6cafc6d86fe7466b6f42a330f0-400×250.jpg” text=”有名な「カエレバ」でもひとつの商品紹介で、こんなにタグだらけ” width=”500″] 最近まではそういうもんだと思っていたのですが、長文を書いていると重くなり、修正しようと思っても、タグが多すぎて見つけにくい!と言うことから最近はできるだけショートコードを活用するようにしています。(ショートコードでやっておくと、全体的な修正も簡単) って事で最近(と言ってももう古い手法かも)流行りの対話バルーン表示も入力画面がスッキリするようにしようと思ったのが、今回作成した理由です。[LTTalk]
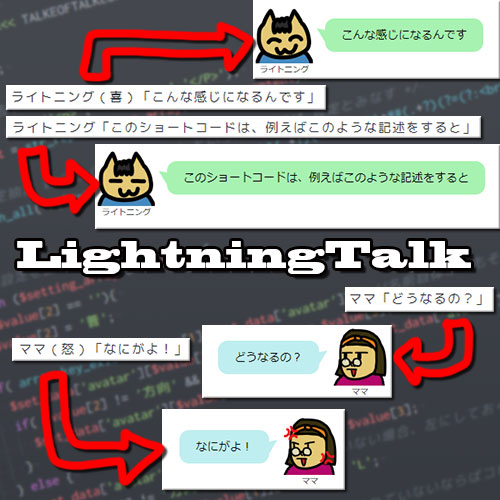
ライトニング「このショートコードは、例えばこのような記述をすると」
ママ「どうなるの?」
変な間。。。
ライトニング(喜)「こんな感じになるんです」
ママ(怒)「なにがよ!」
[/LTTalk]
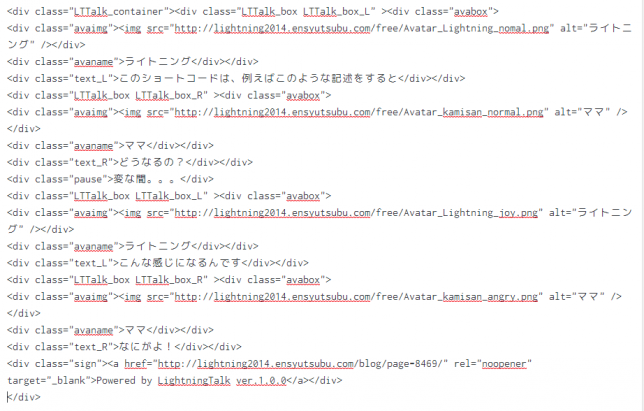
ちなみに上のように表示させるには通常だと
 こんなにタグを打ち込まないといけませんが、今回ご紹介する「LightningTalk」を使うと
こんなにタグを打ち込まないといけませんが、今回ご紹介する「LightningTalk」を使うと
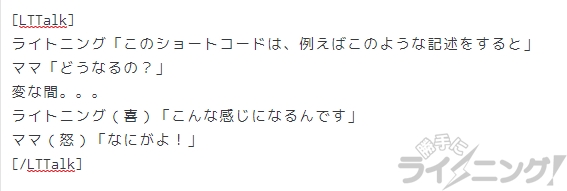
 これだけの入力で同じことが表示できます。
これだけの入力で同じことが表示できます。
初心者には易しくないかも
一見よいところだらけな感じもしますが、多少PHPなどプログラミングの素養がないとチンプンカンプンかも知れません。打ち込みが楽になる反面、最初の設定が面倒だと思う方もいるかも…… 正直、短い対話ならば、らすさんが作成したプラグインの方が安全で分かり易いのでリンクも紹介させて頂きます。 こちらのプラグインの方がCSSなども種類があって高機能ですね。「LightningTalk」はあくまでHTML整形出力だけの機能で一応サンプルCSSを付けていますが、個人で好きなふうに変えていただきたいというスタンスです。事前準備
プラグイン「PostSnippets」をインストール
ライトニングはWORDPRESSでPHPを使う際はプラグインの「PostSnippets」を使用しています。 今回のコードもこのプラグインが入っている前提ですので、インストールしてください。 くわしくは上の記事に詳細を書いていますので、これからの方はご覧頂ければと思います。PostSnippetsにコード登録
上のページでコードをコピーして、PostSnippetsの設定画面にペーストしてください。
CSSを追加
とりあえずは『LightningTalk』開発LabのページからサンプルCSSをお使いテーマのstyle.cssファイルに追加してください。 ここら辺がCSSなどを、ある程度理解してないと難しいかと思いますが、テーマの種類によっても、やり方が違ったりしますので、個人個人頑張って頂くしかないと思われます。普通は、一番最後に追加しておけば問題ないと思います。とりあえず使ってみよう!
本当は自分で使うアバターの登録なんかもしないといけないんですが、結構時間がかかるので、とりあえず使って見ましょう! 使い方は[LTTalk]と[/LTTalk]の間にシナリオ形式でセリフを書いていきます。 LightningTalkにはサンプルでアバターが登録されているのでとりあえず、下のように書いてみましょう[LTTalk]
私「LightningTalk使ってみてどうですか?」
相手は答えてくれない。
私(怒)「どうですか!?」
相手「……べつに……」
[/LTTalk]
これを表示すると……
[LTTalk]
私「LightningTalk使ってみてどうですか?」
相手は答えてくれない。
私(怒)「どうですか!?」
相手「……べつに……」
[/LTTalk]
このようになるはずです。
基本的な入力ルール
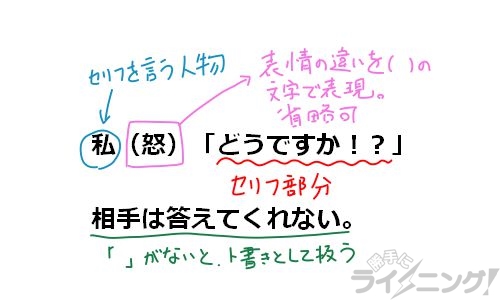
 基本的には[LTTalk]と[/LTTalk]の間に
基本的には[LTTalk]と[/LTTalk]の間に
【人物の名前】「【セリフ】」
「LTTalkセッティング」の設定
 ここからは多少プラグラミングの素養がないと難しいかも知れませんが、基本的には”と”間の部分を変更すれば、問題は出てこないと思われます。
ここからは多少プラグラミングの素養がないと難しいかも知れませんが、基本的には”と”間の部分を変更すれば、問題は出てこないと思われます。
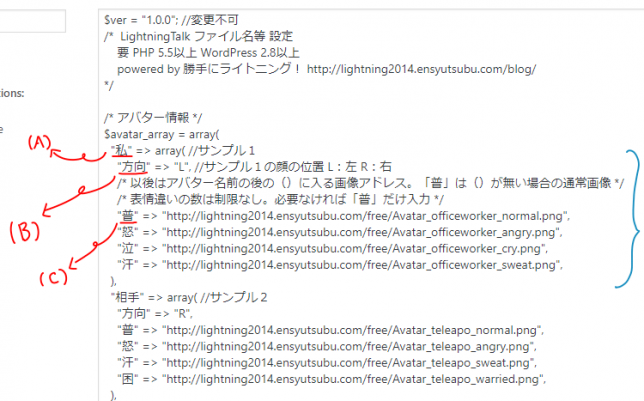
(A)人物の名前
サンプルでは「私」と書いてある部分。好きな名前に変更してください。「」の前にこの名前が入ると設定された画像に変換されます。またこの名前がアバター画像の下に表示されます(B)人物の方向
対話形式だと左側と右側と分かれる場合が多いので、どちらにするかを指定します。「L」ならば左、「R」ならば右になります。「=>」に続く部分を変更してください。(C)画像指定
アバターの画像URLを指定します。”普”で指定した物は()を省略した場合や登録されていない(★)が入力された場合に使われます。 その後に続く”怒”や”泣”は人物の名前の後の()に合わせた画像を指定する部分です。無制限に設定できます。 画像はデフォルトCSSでは70×70のサイズで表示されるようになっているので、その大きさで作成されると丁度よいです。入力時の一時画像設定
レギュラーで使う画像は前述の「LTTalkセッティング」で設定して良いと思いますが、その記事でしか使わないような場合は、入力時に一時設定もできます。[LTTalk]
##恐妻##https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_normal.png
##恐妻(方向)##R
##恐妻(怒)##https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_angry.png
恐妻「一時設定というのは」
恐妻(怒)「このようにします」
[/LTTalk]
このように入力すると
[LTTalk]
##恐妻##https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_normal.png
##恐妻(方向)##R
##恐妻(怒)##https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_angry.png
恐妻「一時設定というのは」
恐妻(怒)「このようにします」
[/LTTalk]
こんな感じで表示することができます。
##【人物名】##【画像URL】
##【人物名】(方向)##【 L か R 】
##【人物名】(【感情文字】)##【画像URL】
サンプル画像
LightningTalkには既にサンプルとして画像が登録されています。まあ使わないと思いますが、LightningTalk使用の際(最後の灰色の署名がある場合に限る)は、そのまま利用されても結構です。 登録されている画像は下記です。| 私(普) | |
| 私(怒) | |
| 私(泣) | |
| 私(汗) | |
| 相手(普) | |
| 相手(怒) | |
| 相手(汗) | |
| 相手(困) | |
| ダイヤル(普) | |
| 自動音声(普) | |
| ライトニング(普) | |
| ライトニング(怒) | |
| ライトニング(泣) | |
| ライトニング(号泣) | |
| ライトニング(喜) | |
| ライトニング(点) | |
| ライトニング(驚) | |
| ライトニング(驚2) | |
| ライトニング(汗) | |
| ママ(普) | |
| ママ(泣) | |
| ママ(怒) | |
| ママ(点) | |
| ママ(号泣) | |
| ママ(汗) | |
| ママ(驚) |





コメント