はじめに
このショートコードは、例えばこのような記述をすると 自動的に
自動的に
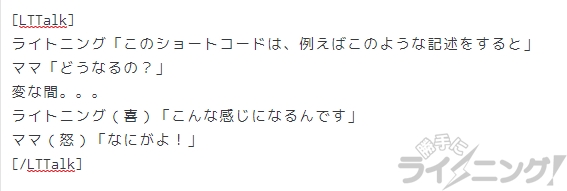
[LTTalk]
ライトニング「このショートコードは、例えばこのような記述をすると」
ママ「どうなるの?」
変な間。。。
ライトニング(喜)「こんな感じになるんです」
ママ(怒)「なにがよ!」
[/LTTalk]
このように変換表示してくるツールです。
このページには詳しい解説等は載せません。詳細に関しては別途記事にしようかと思いますが、どなたか有志の方がいれば解説記事書いて頂けると助かります(笑)
こちらのページは、常に新しいコードを書く場所にします。
動作条件
下記を導入していることが前提です。解説は省略しますが、関連する記事がある場合はリンクを貼っておきます。WORDPRESS
PostSnippets
WordPressのプラグインPost Snippets設定

LightningTalk設定コード
アバターの画像URLやCSS名の設定するところです。このショートコード自体は単独では使いませんが、本体からこちらの内容を参照しています。 ※タイトル名は重要で変更すると読み込めなくなります。 ※コードは「SELECT」をクリックするとコード全体が選択状態になります。コピペするのご利用下さい[code title="Title"]LTTalkセッティング[/code]
[code title="Variables"]※なし[/code]Shortcode PHP Code wptexturize
[code title="Snippet"]
$ver = "1.0.1"; //変更不可
/* LightningTalk ファイル名等 設定
要 PHP 5.5以上 WordPress 2.8以上
powered by 勝手にライトニング! https://lightning2014.ensyutsubu.com/blog/
*/
/* アバター情報 */
$avatar_array = array(
"私" => array( //サンプル1
"方向" => "L", //サンプル1の顔の位置 L:左 R:右
/* 以後はアバター名前の後の()に入る画像アドレス。「普」は()が無い場合の通常画像 */
/* 表情違いの数は制限なし。必要なければ「普」だけ入力 */
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_officeworker_normal.png",
"怒" => "https://lightning2014.ensyutsubu.com/free/Avatar_officeworker_angry.png",
"泣" => "https://lightning2014.ensyutsubu.com/free/Avatar_officeworker_cry.png",
"汗" => "https://lightning2014.ensyutsubu.com/free/Avatar_officeworker_sweat.png",
),
"相手" => array( //サンプル2
"方向" => "R",
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_teleapo_normal.png",
"怒" => "https://lightning2014.ensyutsubu.com/free/Avatar_teleapo_angry.png",
"汗" => "https://lightning2014.ensyutsubu.com/free/Avatar_teleapo_sweat.png",
"困" => "https://lightning2014.ensyutsubu.com/free/Avatar_teleapo_warried.png",
),
"ダイヤル" => array( //サンプル3 (ダイヤル)
"方向" => "L",
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_dial.png",
),
"自動音声" => array( //サンプル4 (自動音声マシン)
"方向" => "R",
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_kikai_normal.png",
),
"ライトニング" => array( //ライトニング(参考)
"方向" => "L",
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_nomal.png",
"怒" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_angry.png",
"泣" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_cry1.png",
"号泣" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_cry2.png",
"喜" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_joy.png",
"点" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_megaten.png",
"驚" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_surprised1.png",
"驚2" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_surprised2.png",
"汗" => "https://lightning2014.ensyutsubu.com/free/Avatar_Lightning_sweat.png",
),
"ママ" => array( //ライトニングの妻(参考)
"方向" => "R",
"普" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_normal.png",
"泣" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_cry1.png",
"怒" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_angry.png",
"点" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_megaten.png",
"号泣" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_cry2.png",
"汗" => "https://lightning2014.ensyutsubu.com/free/Avatar_kamisan_sweat.png",
"驚" => "https://lightning2014.ensyutsubu.com/free//Avatar_kamisan_suprised.png"
)
);
/* CSS クラス名設定(通常は変更しなくて良いと思います) */
$css_class_container = "LTTalk_container"; //トーク全体
$css_class_box = "LTTalk_box"; //ひと台詞ブロック
$css_class_box_L = "LTTalk_box_L"; //台詞ブロック左用追加部分
$css_class_box_R = "LTTalk_box_R"; //台詞ブロック右用追加部分
$css_class_avatar_box = "avabox"; //顔側部分
$css_class_avatar_image = "avaimg"; //画像部分
$css_class_avatar_name = "avaname"; //アバターの名前
$css_class_text_box_L = "text_L"; //台詞部分(左側にアバター時)
$css_class_text_box_R = "text_R"; //台詞部分(右側にアバター時)
$css_class_pause = "pause"; //台詞と台詞との間のテキスト
$css_class_signature = "sign"; //署名デザイン
/*本体コードに送る作業 */
$tmp_array = array(
'ver' => $ver,
'css' => array(
'container' => $css_class_container,
'box' => $css_class_box,
'box_L' => $css_class_box_L,
'box_R' => $css_class_box_R,
'ava_box' => $css_class_avatar_box,
'ava_image' => $css_class_avatar_image,
'ava_name' => $css_class_avatar_name,
'text_L' => $css_class_text_box_L,
'text_R' => $css_class_text_box_R,
'pause' => $css_class_pause,
'sign' => $css_class_signature ),
'avatar' => $avatar_array
);
echo json_encode($tmp_array);
[/code]
[code title="Description:"]LTTalk(LightningTalk)用 セッティングコード[/code]
LightningTalk設定コード
本体のコードです。こちらを基本的に使用します ※コードは「SELECT」をクリックするとコード全体が選択状態になります。コピペするのご利用下さい[code title="Title"]LTTalk[/code]
[code title="Variables"]※なし[/code]Shortcode PHP Code wptexturize
[code title="Snippet"]
$ver = '1.1.4'; // 変更不可
/* LightningTalk
要 PHP 5.5以上 WordPress 2.8以上
powered by 勝手にライトニング! https://lightning2014.ensyutsubu.com/blog/
*/
/* セッティングデータ読み込み */
$set_data_json = do_shortcode('[LTTalkセッティング]');
if(!$set_data_json){
exit('<p>LightningTalk:ERROR:設定に問題が発生しています</p>');
}else if($set_data_json != '[LTTalkセッティング]'){ //ショートコードがあった場合
$set_data = json_decode($set_data_json,true);
} else {
exit('<p>LightningTalk:ERROR:設定コードが見つかりません</p>');
}
/* データ取得 */
$str_content = <<< TALKEOFTALKEOF
{content}
TALKEOFTALKEOF;
/* Pタグを除去する */
$tmp_array = array('<p>','<P>','</p>','</P>');
$str_content = str_replace($tmp_array,"",$str_content);
/* 追加設定抽出 ##○○(▲)##□□□ という形式の行は 設定とみなす */
preg_match_all("/(?<=^|\\\\r|\\\\n)##(.+?)(?:(?:\\\\(|()(.+?)(?:\\\\)|)))*##(.+?)(?=(?:<br>|<br \\\\/>)*(?:\\\\r|\\\\n|$))/u",$str_content,$setting_array,PREG_SET_ORDER);
/* 追加設定を記録 */
foreach ($setting_array as $value) {
if($value[2] == ''){
$value[2] = '普';
}
if( array_key_exists($value[1],$set_data['avatar'])){ //名前自体がそもそも存在するのかチェック
$set_data['avatar'][$value[1]][$value[2]] = $value[3];
if( $value[2] != '方向' && !array_key_exists('普',$set_data['avatar'][$value[1]])) { //標準画像が登録されていないならばコピーしておく
$set_data['avatar'][$value[1]]['普'] = $value[3];
}
} else {
$set_data['avatar'][$value[1]][$value[2]] = $value[3];
if( $value[2] != '方向'){ //方向が決まっていない場合、左にしておく
$set_data['avatar'][$value[1]]['方向'] = 'L';
if( $value[2] != '普'){ //標準画像が登録されていないならばコピーしておく
$set_data['avatar'][$value[1]]['普'] = $value[3];
}
}
}
}
/* 名前と台詞部分を抽出。名前についている()は感情としても抽出 */
preg_match_all("/(?:(.+?)(?:(?:\\\\(|()(.+?)(?:\\\\)|)))*「([^」]+?)」[ ]*(?=(?:<\\\\/p>|<br \\\\/>)*(?:<br>|<br \\\\/>)*(?:\\\\r\\\\n|\\\\r|\\\\n|$)))|(?:(?<=^|<p>|\\\\r\\\\n|\\\\r|\\\\n)((?!.*##)[^\\\\r\\\\n]+?)(?=(?:<br>|<br \\\\/>)*(?:\\\\r\\\\n|\\\\r|\\\\n|$)))/u",$str_content,$script_array,PREG_SET_ORDER);
/* 出力繰り返し */
echo '<div class="',$set_data['css']['container'],'">';
foreach ($script_array as $value) {
if($value[1] == '' && $value[2] == ''){ // ##を含まない行で、ト書き風のところは分岐
$tmp_str = trim($value[4]);
if($tmp_str != '' && $tmp_str != '<br>' && $tmp_str != '<br />' ){
echo '<div class="',$set_data['css']['pause'],'">';
echo $value[4];
echo '</div>';
}
} else {
if( array_key_exists($value[1],$set_data['avatar'])){ //書き込まれた人物が登録されているか調べる
if( !array_key_exists($value[2],$set_data['avatar'][$value[1]]) || $value[2] == ""){ //指定された表情が存在するか確認
$avatar_IMG_url = $set_data['avatar'][$value[1]]['普'];
} else {
$avatar_IMG_url = $set_data['avatar'][$value[1]][$value[2]];
}
if(array_key_exists('方向',$set_data['avatar'][$value[1]])){ //方向登録があるか確認
$tmp_hoko = $set_data['avatar'][$value[1]]['方向'];
} else { //なければ左にする
$tmp_hoko = 'L';
}
} else {
$avatar_IMG_url ="";
$tmp_hoko = 'L';
}
/* 出力 */
echo '<div class="',$set_data['css']['box'],' ';
if($tmp_hoko == 'L' || $tmp_hoko =='l'){
echo $set_data['css']['box_L'];
} else {
echo $set_data['css']['box_R'];
}
echo '" ><div class="',$set_data['css']['ava_box'],'">';
echo '<div class="',$set_data['css']['ava_image'],'">';
echo '<img src="',$avatar_IMG_url,'" alt="',$value[1],'" /></div>';
echo '<div class="',$set_data['css']['ava_name'],'">',$value[1],'</div></div>';
if($tmp_hoko == 'L' || $tmp_hoko =='l'){
echo '<div class="',$set_data['css']['text_L'],'">';
} else {
echo '<div class="',$set_data['css']['text_R'],'">';
}
echo $value[3],'</div></div>';
}
}
echo '<div class="',$set_data['css']['sign'],'">';
echo '<a href="https://lightning2014.ensyutsubu.com/blog/page-8469/" rel="noopener" target="_blank" rel="noopener">Powered by LightningTalk ver.',$ver,'</a></div></div>';
[/code]
[code title="Description:"]会話形式 簡単表示SNIPPETS [LTTalk]ここにセリフ書く[/LTTalk][/code]
CSSに関して
CSSサンプル
サンプルのCSSに関しましては、サルワカさんのデザインを参考にさせて頂きました。[code title="CSS"]
/* LightningTalk CSSサンプル ver.1.0.0 */
/* トーク全体 */
.LTTalk_container {
display: block;
font-size: 14px;
margin: 30px 0;
}
/* 一言区切りBOX */
.LTTalk_container .LTTalk_box {
display: flex;
align-items:flex-start;
padding: 5px 0;
}
/* 上記BOXの左右切り替え用 */
.LTTalk_container .LTTalk_box_L {
justify-content:flex-start;
}
.LTTalk_container .LTTalk_box_R {
justify-content:flex-end;
}
/* アバター部分BOX */
.LTTalk_container .LTTalk_box .avabox {
display: flex;
order: 1;
flex-direction:column;
justify-content:center;
}
/* アバターBOX内の画像部分 */
.LTTalk_container .LTTalk_box .avaimg {
text-align: center;
width:70px;
}
/* アバターBOX内の名前部分 */
.LTTalk_container .LTTalk_box .avaname {
text-align: center;
font-size: 10px;
}
/* 左向き吹き出し */
.LTTalk_container .LTTalk_box .text_L {
order: 2;
position: relative;
margin: 15px 0 0 15px;
padding: 10px 20px;
border-radius: 12px;
background: #a4f0b3;
}
.LTTalk_container .LTTalk_box .text_L:after {
content: "";
position: absolute;
top: 7px;
left: -19px;
border: 8px solid transparent;
border-right: 18px solid #a4f0b3;
-ms-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
transform: rotate(35deg);
}
/* 右向き吹き出し */
.LTTalk_container .LTTalk_box .text_R {
order: 0;
position: relative;
margin: 15px 15px 0 0;
padding: 10px 20px;
border-radius: 12px;
background: #baeff1;
}
.LTTalk_container .LTTalk_box .text_R:after {
content: "";
position: absolute;
top: 7px;
right: -19px;
border: 8px solid transparent;
border-left: 18px solid #baeff1;
-ms-transform: rotate(-35deg);
-webkit-transform: rotate(-35deg);
transform: rotate(-35deg);
}
/* 間のテキスト */
.LTTalk_container .pause{
display: block;
text-align: center;
padding: 4em 1em 3em;
font-weight: bold;
}
/* 署名部分 */
.LTTalk_container .sign {
text-align: right;
font-size: 4px;
color: #d9d9d9;
margin: 10px 0 0 15px;
}
.LTTalk_container .sign a {
color: #d9d9d9;
text-decoration: none;
}
[/code]
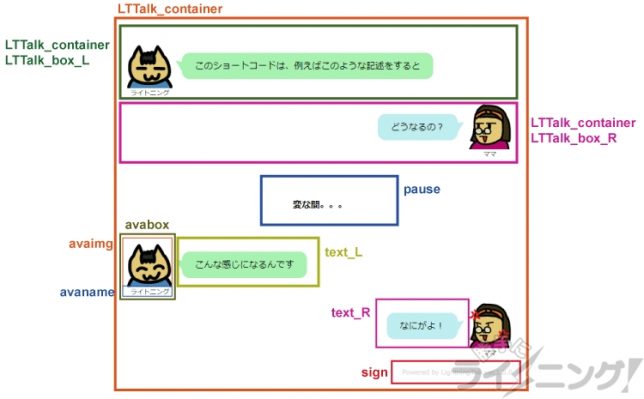
CSSの構成
クラス名に関しましては、セッティングコード内で変更できるようにしていますが、デフォルトですと下記のような構成になっています。
使用上の注意
あくまで自己責任でお願いします。ある程度PHPを学習された方の使用を推奨します。 コード使用によりサイトに損害が出ても、当サイトは責任を持てません。 オリジナルコードに関しては2次配布はご遠慮ください。ただし、使いやすくするため改造した物に関しては、下記の条件で配布して構いません。- オリジナルのver表記(コード内のみで大丈夫)及び変更不可と書かれているコメントアウト部分は保持してください。(改造した物がどのバージョンから改造かを明確にする意図です)
- オリジナルではないことを明確に表示してください。または完全に署名を消して表示してください。(CSS変更だけの場合は除く)
- 使用者のサイトを破壊・攻撃するような目的のコード改造は認めません。
- この記事のリンクを貼って頂けると嬉しいです。
更新履歴
| 1.1.4 | リンクにrel=”noopener”を付加しました |
| 1.1.3 | ブログサイトHTTPS化に伴いリンク修正しました |
| 1.1.2 | PostSnippets3.0.3アップデートに伴い、またエスケープマークをダブらせないといけなくなったので修正しました |
| 1.1.0 | PostSnippetsアップデートに伴いエスケープマークのダブらせが必要なくなったので修正しました。 |
| 1.0.1 | ト書き部分に余分な改行が入っていたのを修正 |
| 1.0.0 | 公開 |