WordPressのカスタマイズは大変
Cocoonを導入してみると……
Cocoonでスキンを何も入れていない状態
このテーマのデフォルトスタイルを、あまり凝ったものにしていない1番の理由は、ユーザーさん一人一人が思い思いのカスタマイズをしやすいようにです。 当テーマでは、なるべくカスタマイズがしやすいように、カスタマイズ対象となりやすいところは、基本的に以下のスタイルしてしか行なっていません。しかし今まで無料ブログサービスを使っていた人たちからしたら、カスタマイズはかなり大変な作業なんです!!!
 それを補えるのが「スキン」機能!
提供されているスキンであれば、設定画面でポチッと切り替えれば、とりあえずのデザインが導入されます(便利!)
という事で、せっかく自分のブログのカスタマイズをしたので、汎用できるようにSKINを作成してみました。
それを補えるのが「スキン」機能!
提供されているスキンであれば、設定画面でポチッと切り替えれば、とりあえずのデザインが導入されます(便利!)
という事で、せっかく自分のブログのカスタマイズをしたので、汎用できるようにSKINを作成してみました。
SKIN「ほんわかライトニング」導入方法
 我ながらネーミングセンスがない事をしみじみ感じますが、まあこれも個性ということで(笑)
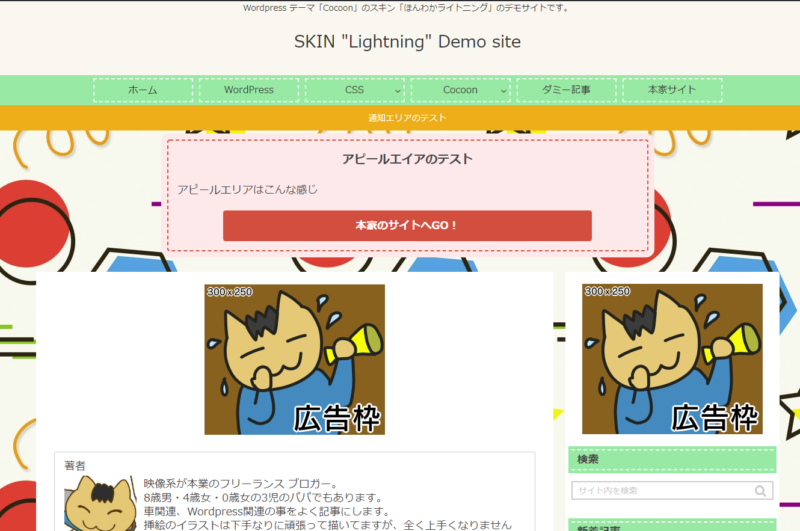
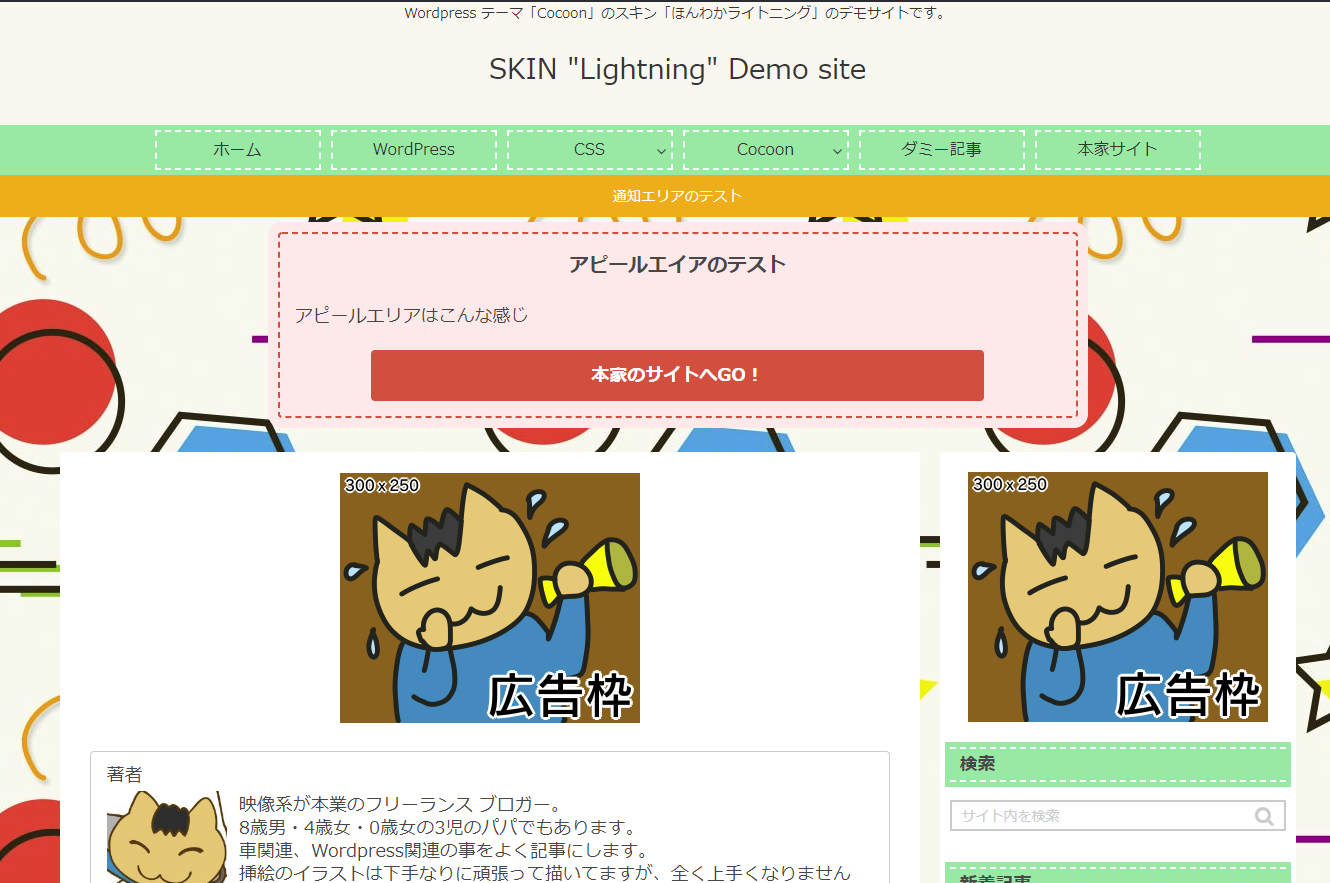
導入すると、こんな感じのデザインになります。詳しくはデモサイトを作成したのでご確認ください。
我ながらネーミングセンスがない事をしみじみ感じますが、まあこれも個性ということで(笑)
導入すると、こんな感じのデザインになります。詳しくはデモサイトを作成したのでご確認ください。
ダウンロード
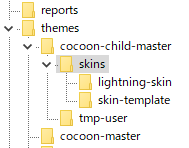
 ダウンロードしたら解凍して、FTPソフト等でフォルダごと子テーマのSKINフォルダにぶち込んでください。
ダウンロードしたら解凍して、FTPソフト等でフォルダごと子テーマのSKINフォルダにぶち込んでください。
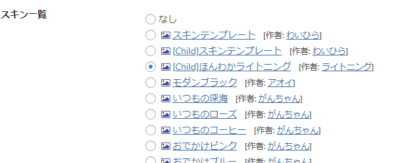
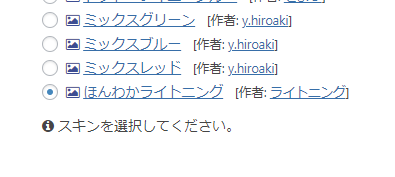
 管理画面→Cocoon設定→スキン に「[Child]ほんわかライトニング[作者:ライトニング]」と表示されるのでラジオボタンをチェックして「変更をまとめて保存」すれば導入されます。
管理画面→Cocoon設定→スキン に「[Child]ほんわかライトニング[作者:ライトニング]」と表示されるのでラジオボタンをチェックして「変更をまとめて保存」すれば導入されます。
2018.6.27追記
Cocoon 0.7.4版以降に同SKIN「ほんわかライトニング」が同梱されました(感謝!)
同梱されいているSKINは「ほんわかライトニング ver1.0.7」(style.cssに記載されています)です。
 管理画面→Cocoon設定→スキンで親SKINとして選択する事ができます。
※こちらのページではさらに改良版がアップロードされていますので、お手間でなければ最新版をインストールすることをオススメします
管理画面→Cocoon設定→スキンで親SKINとして選択する事ができます。
※こちらのページではさらに改良版がアップロードされていますので、お手間でなければ最新版をインストールすることをオススメします
外観の変更箇所
細かいところは説明を省略しているところもあります。 全体的にSimplicity/Cocoonの特徴である行間の広さがあまり私には好みが合わないので、全体的に詰めています。背景
 どうせ個人個人好きな背景を設定すると思いますが、背景を指定してないとSKINの特徴がわかりにくいのでライトニングが作った背景画像を同封しています。「外観」→「カスタマイズ」→「背景画像」で自分の好きなものを設定してください。(もちろん そのまま使ってもらっても構いません)
どうせ個人個人好きな背景を設定すると思いますが、背景を指定してないとSKINの特徴がわかりにくいのでライトニングが作った背景画像を同封しています。「外観」→「カスタマイズ」→「背景画像」で自分の好きなものを設定してください。(もちろん そのまま使ってもらっても構いません)
基本文字
フォントはWindowsでもmacでも表示できる「メイリオ」 基本の文字色はデフォルトでは真っ黒なのですが、キツイ印象になるので少しグレーぽい色に変えています。黒い文字 ↓ グレーぽい色
メニュー
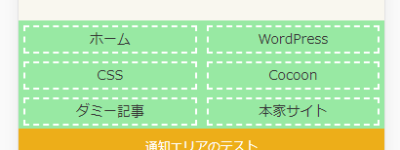
意外に種類が多いです。フッターメニューはいじっていません。ヘッダーメニュー
PCサイズ

スマホサイズ

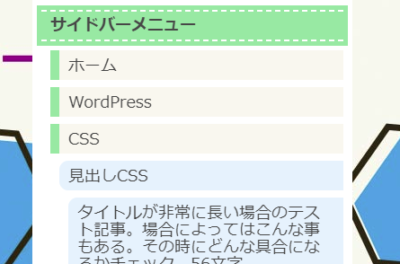
サイドバー

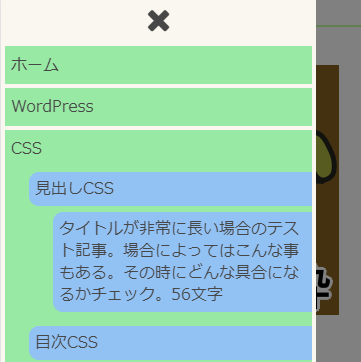
スマホ スライドインメニュー

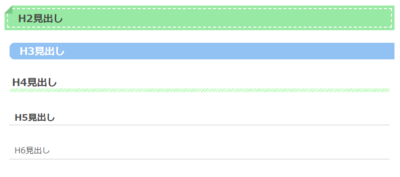
見出し
 一応H6まで設定しています。
一応H6まで設定しています。
アピールエリア

プロフィール
 ほぼそのままですが、SNSボタンの色とか少しいじりました。
ちなみにCocoonのウィジェットはタイトルの先頭に「!」を付けると表示されなくなります。意外に知っていると便利!
ほぼそのままですが、SNSボタンの色とか少しいじりました。
ちなみにCocoonのウィジェットはタイトルの先頭に「!」を付けると表示されなくなります。意外に知っていると便利!
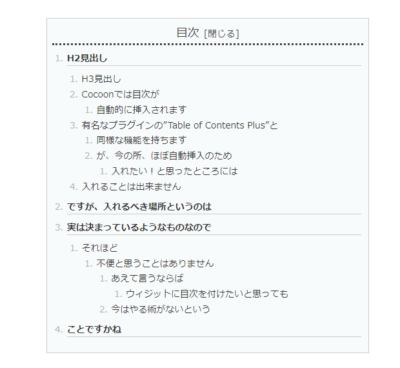
目次
 h2だけ太字で下線を入れました。
h2だけ太字で下線を入れました。
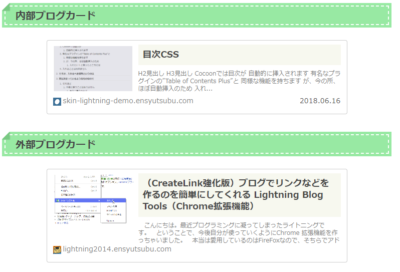
ブログカード
 全体の横幅の制限、文字の大きさ修正、タイトルに座布団を追加。
全体の横幅の制限、文字の大きさ修正、タイトルに座布団を追加。
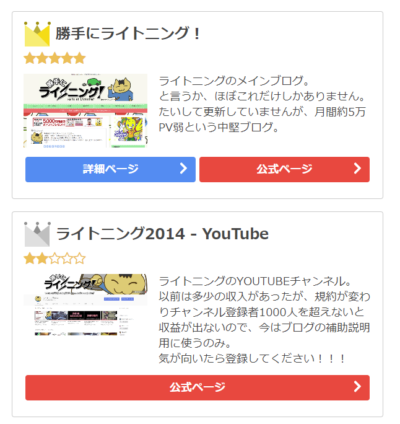
ランキング
 サイドバー用も含めてバランスの調整をしました。
サイドバー用も含めてバランスの調整をしました。
キャプションあり写真
 吹き出し風のキャプションにしました。
吹き出し風のキャプションにしました。
シェアボタンのタイトル

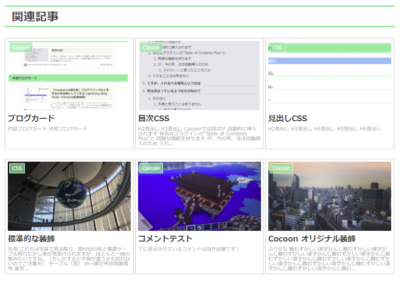
関連記事
 縦型カード3列を標準としてカスタマイズしています。
縦型カード3列を標準としてカスタマイズしています。
 「Cocoon設定」→「投稿」→「関連記事設定」で「縦型カード3列」を選択。さらに「カードの枠線を表示する」にチェック。
「Cocoon設定」→「投稿」→「関連記事設定」で「縦型カード3列」を選択。さらに「カードの枠線を表示する」にチェック。
ページ送り
 ボタン風にしました。
ボタン風にしました。
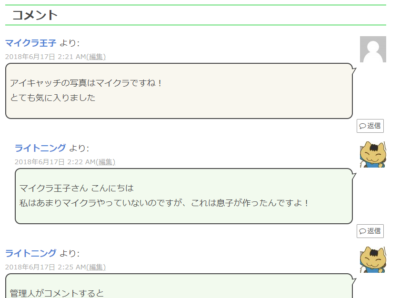
コメント欄
 吹き出し風にしました。
管理者コメントは少し緑っぽくなります。
吹き出し風にしました。
管理者コメントは少し緑っぽくなります。
ウィジェット:人気記事
 順位マークの色、PV数の位置を修正しました。
順位マークの色、PV数の位置を修正しました。
ウィジェット:最近のコメント
 色のバランス、該当記事の配置を修正
色のバランス、該当記事の配置を修正
アニメーション追加
 JavaScript(JQuery)で、同記事リンクを押した時にスムーズにスクロールするようにしてあります。
JavaScript(JQuery)で、同記事リンクを押した時にスムーズにスクロールするようにしてあります。
最後に
と、お恥ずかしいながらもスキンを公開してみました。 今後、カスタマイズの記事も少し書いて見ようと思います。 というのは、4年間Wordpressを使って分かったのですが、カスマイズした内容を記録しておかないと数年後に全く分からなくなる!(笑) 今後スキンで導入したカスタマイズも書いていこうと思いますCSS内容
色などを変更したいという方にとってSKINのCSSは圧縮されて解析しにくようなので元のCSSデータを下に書いておきますね[code title="CSS" class="css"]
/*!
Skin Name: ほんわかライトニング
Description: 「勝手にライトニング!」で使用しているオリジナルスキン
Skin URI: https://lightning2014.ensyutsubu.com/blog/skin-honwaka-lightning/
Author: ライトニング
Author URI: https://lightining2014.ensyutsubu.com/blog/
Screenshot URI: https://lightning2014.ensyutsubu.com/free/screenshot-cocoon-skin-honwaka-lightning.jpg
Version: 1.1.2
Priority: 10010
*/
/*以下にスタイルシートを記入してください*/
/* ------- 全体設定 ------- */
body{
background-image: url("images/Lightning_original-bakgroundimg.jpg");
background-repeat: repeat;
background-position: left top;
background-size: auto;
background-attachment: scroll;
}
#header-container{
background-color: #faf7ef;
}
#main{
color: #454545;
}
#main .a-wrap{
color: #454545;
}
* {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
}
a{
color:#308bd6;
}
input::placeholder { /* プレースホルダーの文字を薄くする */
color: #cccdce;
}
@media screen and (max-width: 768px){
.a-wrap{
padding: 5px;
}
}
/* 写真キャプション */
.wp-caption{
border: none;
background-color: transparent;
margin: 20px 0;
}
.wp-caption-text{
font-size: .6em;
display: table;
margin: 0 auto;
text-align: left;
line-height: 1.4em;
background-color: #d9ffe0;
border-radius: 5px;
padding: 5px;
position: relative;
}
.wp-caption-text::before{
content: "";
position: absolute;;
top: -10px;
left: 30px;
margin-left: -15px;
border: 5px solid transparent;
border-bottom: 5px solid #d9ffe0;
}
/* ------- 本文BASE ------- */
/*本文中見出し*/
.article h2{
position: relative;
background: #95e7a5;
box-shadow: 0px 0px 0px 5px #95e7a5;
border: dashed 2px white;
padding: 0.4em 1em .1em;
margin: 40px -5px 30px;
font-size: 20px;
color: #454545;
}
.article h2::after{
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #75c785;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
.article h3 {
background: #85c6f4;
padding: 0.3em 1em 0.1em;
color: white;
border-radius: 10px 0 0 10px;
font-size: 20px;
margin: 30px -10px 15px 0;
border: none;
}
.article h4 {
position: relative;
padding:5px;
margin:30px 0 10px;
font-size: 20px;
border: none;
color: #454545;
}
.article h4::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #acf8af, #acf8af 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #acf8af, #acf8af 2px, #fff 2px, #fff 4px);
}
.article h5{
margin-bottom:10px;
padding: 6px 10px 2px;
font-size:1em;
border-bottom: 1px #999999 dotted;
color: #454545;
}
.article h6{
font-size:.9em;
font-weight: normal;
color: #454545;
}
/* ------- メニュー ------- */
#header-container #navi{
background-color: #95e7a5;
}
#navi .navi-in > ul > li{
height: 50px;
line-height: 2em;
color: #454545;
min-width:176px;
width: auto;
}
#navi .navi-in .sub-menu li{
height: calc( 2em + 5px);
}
#navi .navi-in .sub-menu li li{
height: auto;
}
.navi-in > ul > .menu-item-has-children > a::after{
top: 8px;
right: 8px;
}
.navi-in a{
border: dashed 2px white;
margin: 5px;
padding: 0 10px;
}
.navi-in a:hover{
background-color: #faf7ef;
}
.navi-in > ul .sub-menu{
background-color: #85c6f4;
padding: 5px 0;
}
@media screen and (max-width: 768px){
#navi .navi-in > .menu-mobile li{
min-height: 37px;
height: auto;
color: #454545;
min-width: 50%;
flex:1;
}
#navi .navi-in > .menu-mobile li a{
padding: 5px;
line-height: 1.5em;
}
}
.navi-in > ul .sub-menu a{
color: white;
line-height: 1.5em;
margin: 5px 0 5px 5px;
padding: 5px 10px;
}
.navi-in > ul .sub-menu a:hover{
color: #454545;
}
.navi-in > ul .sub-menu ul{
top: calc(-3em + 5px);
}
ul.sub-menu li a{
background-color: #85c6f4;
border-radius: 10px 0 0 10px;
border: none;
}
/* ------- アピールエリア ------- */
#appeal-in{
padding: 15px 20px 10px;
display: block;
}
#appeal-in .appeal-content{
padding: 15px 15px;
background: #ffeaea;
box-shadow: 0px 0px 0px 10px #ffeaea;
border: dashed 2px #dd4b39;
color: #454545;
}
#appeal-in .appeal-message{
text-align: left;
}
/* ------- 本文エリア ------- */
.sns-share-buttons{
color: white;
}
/* 著者表示 */
.author-link{
color: #454545;
font-weight: bold;
text-decoration:none;
}
/* トップページのリスト */
#list .a-wrap{
border: 2px solid #c0fca9;
border-radius: 5px;
margin-bottom: 10px;
}
#list .entry-card-title{
margin-bottom: .5em;
}
.entry-card-snippet, .related-entry-card-snippet{
max-height: 7.4em;
}
/* タグなど */
.tag-link, .comment-reply-link{
color: #454545;
}
/* プロフィール */
.author-box .author-name a{
text-decoration: none;
}
/*目次*/
.toc {
margin: 15px auto;
background-color: #f8fbfb;
max-width: 500px;
width: 100%;
}
.toc-title {
border-bottom: 3px dotted #444;
}
.toc li{
font-size: 14px;
}
@media screen and (max-width: 480px){
.toc li {
font-size: .8rem;
line-height: 1.1rem;
}
}
.toc li a:hover{
color: #cf712c;
transition: .3s;
}
.toc-content li a{
border-bottom: 1px solid #ccc;
display: block;
margin: 10px 0;
font-weight: bold;
}
.toc-content li li a{
border: none;
margin: 0;
font-weight: normal;
}
.toc ul, .toc ol{
color: #acb7af;
}
/* ブログカード */
.blogcard-wrap {
max-width: 600px;
width: 100%;
}
.blogcard-title {
margin-bottom: .5em;
background-color: #f8f8ef;
padding: .5em;
}
.a-wrap:hover .blogcard-title{
background-color: transparent;
transition: all .5s ease;
}
.blogcard-snipet {
color: #808080;
font-size: 12px;
}
.blogcard-domain {
color: #808080;
}
@media screen and (max-width: 768px){
.blogcard-content{
max-height: 110px;
}
}
/* 引用文 */
blockquote {
width: 90%;
margin: 20px auto;
line-height: 1.4em;
}
/* テーブル */
.scrollable-table table{
width: auto;
margin: 1em auto;
}
table{
width: auto;
}
/* Cocoon装飾系 */
.information-box,
.question-box,
.alert-box,
.information,
.question,
.alert,
.memo-box,
.comment-box {
font-size: .9em;
width: 100%;
max-width: 700px;
margin: 30px auto;
}
/* ランキング */
#main .ranking-items{
max-width: 600px;
margin: 25px auto;
}
#main .ranking-item-link-buttons a{
padding: 5px 0;
}
#main .ranking-items p{
margin-bottom: 5px;
}
.ranking-item-image-tag{
max-width: 200px;
}
.ranking-item-img-desc > div{
width: auto;
}
.ranking-item-description{
flex:1;
}
@media screen and (max-width: 480px){
.ranking-item-image-tag{
margin: 0 auto;
display: block;
}
}
.sidebar .ranking-item-image-tag, .footer .ranking-item-image-tag{
align-items: flex-start;
margin: 0 auto;
}
.sidebar .ranking-item-image-tag img{
max-height: 200px;
}
.btn.btn-l:after, .ranking-item-link-buttons a:after{
margin-top: -5px;
}
/* シェア・フォローボタンタイトル */
.article-footer .sns-share-message,.article-footer .sns-follow-message{
display: flex;
align-items: center;
font-weight: bold;
}
.article-footer .sns-share-message:before,.article-footer .sns-share-message:after,.article-footer .sns-follow-message:before,.article-footer .sns-follow-message:after{
content: "";
flex-grow: 1;
border-top: 4px dotted #95e7a5;
display: block;
}
.article-footer .sns-share-message:before,.article-footer .sns-follow-message:before{
margin-right: .5em;
}
.article-footer .sns-share-message:after,.article-footer .sns-follow-message:after{
margin-left: .5em;
}
/* 関連記事 */
.related-vartical-card .related-entry-card-title{
color: #454545;
margin-bottom: .5em;
}
.related-entry-card-snippet{
font-size: .5em;
color: #adadad;
line-height: 1em;
}
.related-vartical-card .related-entry-card-title{
line-height: 1em;
}
.related-entry-heading, .comment-title{
border-top: 3px solid #95e7a5;
border-bottom: 3px solid #95e7a5;
padding: 10px 15px 5px;
line-height: 1em;
}
/* コメント欄 */
.commets-list .comment-body{
position: relative;
z-index: 0;
}
.comment-content{
display: inline-block;
position: relative;
margin: 0 10px 0 0;
padding: 8px;
width: calc(100% - 70px);
border-radius: 12px;
background: #faf7ef;
border: 2px solid #454545;
}
.bypostauthor > .comment-body .comment-content{
background: #f2faef;
}
.comment-content::before{
content: "";
position: absolute;
top: 3px;
right: -19px;
border: 8px solid transparent;
border-left: 18px solid #454545;
-ms-transform: rotate(-35deg);
-webkit-transform: rotate(-35deg);
transform: rotate(-35deg);
z-index: -1;
}
.comment-content::after{
content: "";
position: absolute;
top: 5px;
right: -16px;
border: 8px solid transparent;
border-left: 18px solid #faf7ef;
-ms-transform: rotate(-35deg);
-webkit-transform: rotate(-35deg);
transform: rotate(-35deg);
z-index: 1;
}
.bypostauthor > .comment-body .comment-content::after{
border-left: 18px solid #f2faef;
}
.commets-list .comment-meta a{
color: #adadad;
text-decoration: none;
}
.commets-list .comment-meta a.comment-edit-link{
text-decoration: underline;
}
.comment-author cite a{
text-decoration: none;
font-weight: bold;
}
#commentform .form-submit{
text-align: center;
}
#commentform .submit{
font-size: .9em;
padding-bottom: .3em;
padding-top: .5em;
max-width: 500px;
}
#commentform input#submit{
background-color: #94e7a5;
border-radius: 5px;
}
#commentform input#submit:active{
color: white;
background-color: #53b768;
}
#commentform textarea#comment,#commentform input#author, #commentform input#email, #commentform input#url{
border: 3px solid #2fa7e4;
border-radius: 5px;
}
/* ページ送り */
@media screen and (min-width: 480px){
.pagination-next-link{
padding: 5px 0 0;
}
}
/* 前の記事 次の記事 */
a.prev-post, a.next-post{
border: 1px solid #c7c7c7;
border-radius: 5px;
padding-top: 5px;
padding-bottom: 2px;
}
a.prev-post {
background: -moz-linear-gradient(right, rgba(133, 198, 244, .5), transparent);
background: -webkit-linear-gradient(right, rgba(133, 198, 244, .5), transparent);
background: linear-gradient(to left, rgba(133, 198, 244, .5), transparent);
margin-bottom: 5px;
}
a.next-post {
background: -moz-linear-gradient(left, rgba(133, 198, 244, .5), transparent);
background: -webkit-linear-gradient(left, rgba(133, 198, 244, .5), transparent);
background: linear-gradient(to right, rgba(133, 198, 244, .5), transparent);
}
a.prev-post:hover,a.next-post:hover{
background-color: #b3e6bd;
}
a.prev-post:hover::before,a.next-post:hover::before{
color: #454545;
transition: all .5s ease;
}
/* シェアボタン */
.author-box .sns-follow-buttons a.follow-button{
background-color: #85c6f4;
color: white;
border-color: white;
}
.author-box .sns-follow-buttons a.follow-button:hover{
background-color: #95e7a5;
}
/* ------- サイドバー ------- */
#sidebar .a-wrap{
color: #454545;
}
#sidebar .widget,#sidebar-menu-content .widget{
margin-bottom: 20px;
}
#sidebar,#sidebar-menu-content{
color: #454545;
}
/* 見出し */
#sidebar h3,#sidebar-menu-content h3{
margin: 10px 0;
padding: 0 10px;
font-size: 18px;
background: #95e7a5;
border-top: dashed 2px white;
border-bottom: dashed 2px white;
box-shadow: 0px 0px 0px 5px #95e7a5;
}
/* 広告 */
.ad-sidebar-top{
margin-top: 10px;
}
.ad-area{
margin-bottom: 15px;
}
/* スライドインサイドバー */
.menu-content .sidebar{
background-color: #faf7ef;
color: #454545;
}
/* ------- ウィジット系 ------- */
/* 検索欄 */
.search-edit, input[type="text"]
,input[type="password"]
,input[type="date"]
,input[type="datetime"]
,input[type="email"]
,input[type="number"]
,input[type="search"]
,input[type="tel"]
,input[type="time"]
,input[type="url"]
,textarea
,select{
padding:4px 10px 2px;
font-size: 14px;
}
.search-submit{
top: -8px;
}
/* 最新記事 */
a.new-entry-card-link{
border: 1px solid #adadad;
}
/* 人気記事 */
a.popular-entry-card-link{
border: 1px solid #adadad;
}
.popular-entry-card{
display:flex;
flex-direction: row;
}
.popular-entry-card-thumb{
width: 120px;
}
.widget-entry-cards.not-default .e-card{
font-size: .8em;
display:block;
}
.popular-entry-card .popular-entry-card-content{
margin-left: 0;
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
}
.popular-entry-card .popular-entry-card-title{
display: block;
}
.popular-entry-card .popular-entry-card-pv{
display: block;
text-align: right;
padding: 0 5px;
}
.widget-entry-cards.ranking-visible .widget-entry-card-thumb::before{
background-color: #94e7a5;
}
/* コメント欄(ウィジット) */
.recent-comments .a-wrap{
margin-bottom: 0;
padding-top: 5px;
padding-bottom: 5px;
}
.recent-comment-article{
font-size: .6em;
display:table;
margin: 3px 0 0 auto;
color: #adadad;
}
.recent-comment-date{
font-size: .8em;
color: #adadad;
}
.recent-comment-content{
font-size: .8em;
}
/* ランキング(ウィジット) */
#sidebar .ranking-item-link-buttons a,
#sidebar-menu-content .ranking-item-link-buttons a{
padding: 5px 0;
}
#sidebar .item-ranking-box p,
#sidebar-menu-content .item-ranking-box p{
margin: 7px;
}
/* アーカイブ など*/
.widget_recent_entries ul li a,
.widget_categories ul li a,
.widget_archive ul li a,
.widget_pages ul li a,
.widget_meta ul li a,
.widget_rss ul li a,
.widget_nav_menu ul li a{
padding: 5px 5px;
line-height: 1.1em;
color: #454545;
}
.widget_categories ul,
.widget_nav_menu ul,
.widget_archive ul{
margin-left: 10px;
}
.widget_recent_entries ul li a:hover,
.widget_categories ul li a:hover,
.widget_archive ul li a:hover,
.widget_pages ul li a:hover,
.widget_meta ul li a:hover,
.widget_rss ul li a:hover,
.widget_nav_menu ul li a:hover{
background-color: #85c6f4;
}
/* メニューウィジット */
#sidebar ul.menu li a, #sidebar-menu-content ul.menu li a{
background-color: #faf7ef;
margin-bottom: 8px;
padding: 8px 10px 6px 10px;
border-left: solid 10px #95e7a5;
}
.widget_nav_menu ul li ul{
padding: 0;
}
#sidebar-menu-content .widget_nav_menu ul li a{
background-color: white;
}
#sidebar ul.sub-menu li a, #sidebar-menu-content ul.sub-menu li a{
background-color: #e4f3fd;
border-radius: 10px 0 0 10px;
border: none;
}
#sidebar ul.menu li a:hover, #sidebar-menu-content ul.menu li a:hover, #sidebar ul.sub-menu li a:hover, #sidebar-menu-content .widget_nav_menu ul li a:hover{
background-color: #95e7a5;
}
/* タグクラウド */
.tagcloud a{
color: #454545;
}
/* ------- フッター ------- */
#footer{
color: #454545;
background-color: #95e7a5;
}
.footer-bottom-logo .logo-image{
max-width: none;
}
/* ------- ボタン系 ------- */
/* 上送りボタン */
.go-to-top-button{
background-color: rgba(149, 231, 165,.9);
color: white;
border: 2px solid white;
}
/* ------- スマホ用 ------- */
/* スライドインメニュー */
.menu-content{
background-color: #faf7ef;
color: #454545;
}
.menu-drawer a{
color: #454545;
}
.menu-drawer li{
background-color: #95e7a5;
margin: 4px;
padding: 2px 0;
}
.menu-drawer li .sub-menu li{
margin-right: 0;
}
[/code]
更新履歴
| ver | 更新内容 |
|---|---|
| 1.1.2 | 人気記事ウィジェットにおいて、大きなサムネイルを使用するとデザインが崩れるのを修正 |
| 1.1.1 | Pinterestなどを利用した際、サムネイルのサイズが異常になる症状を修正。 ※これは作者の勘違いだったのでv.1.1.2で修正 |
| 1.1.0 | スマホ時のインデックス表示を調整 インフォメーションBOXなどの横幅、文字サイズ修正 |
| 1.0.7 | Cocoon 0.7.2バージョンアップに伴いサイドバー非表示を削除しました |
| 1.0.5 | Cocoon 0.7.1バージョンアップに伴い重複しているアイキャッチのカスタマイズを削除しました |
| 1.0.4 | 公開 |





コメント
はじめまして、
ただいまCocoonを使ってサイトを作成してます。
ライトニングさんのスキンが気に入り使いたいと思います。
しかし自分が作ろうとしているサイトの色に何となく合わせづらく配色など少し変更を入れたいと思います。
そこで確認ですが、細かな変更(色など)はやってもよろしいでしょうか?
とこちゃんさん
こんにちは
気に入って頂きありがとうございます。
もちろん変更して使ってもらって大丈夫です。
SKINのファイル自体で変更しても良いと思いますし、子テーマでstyle.cssを追記しても良いかと思います。
言われて気づきましたが、子テーマで色調整できるstyle.cssのサンプルとか公開しておけば良かったですね(反省)
癖で名前を書いてしまいました。
ご面倒ですが、消しておいて下さい。
ちょっとだけ変更させてもらいます。
名前書き換えておきました。
ご自由にどうぞ~!
ライトニングさん、こんにちは。
スキンを使わせて貰っています! 人気記事で文字がおかしくなっています。
対処方法を教えていただけると助かります。
該当記事はこちらです。
https://chan-bike.com/sunbolt
chanさんこんにちは
拝見させて頂きました。
スキンの方で調整もできるのですが、そもそもサムネイルがちゃんと設定されていないのではないかと思われます。
サムネイル自体が前のテーマで作成したものではないでしょうか?
大きい画像になっているので、表示速度を上げるためにサムネイルを作り直した方が良いと思います。
一度
https://wp-cocoon.com/regenerate-thumbnails/
こちらの記事にそってサムネイルを再生成してみ頂けますか?
ライントニングさん、回答ありがとうございます。
実は、サムネイル生成の記事のものは一度、cocoonのver1.00になった時にしています。
再度、実行したほうが良いでしょうか?
このスキンだけ、サムネイルの大きさが違って見えますね。
詳細調べてみないと分からないのですがpinterestの場合、サムネイル表示ではなくなっているのかもしれませんね。
修正してみますが、ちとデスクトップが壊れたのと、現在仕事で地方に来ているので少々お時間ください
修正した物をv1.1.1としてアップしました。
如何でしょう?
ライトニングさん、はやい!
画像の文字がきれいにならびました!
ただ、画像がデェフォルトの大きさになっています。
表示タイプを大きなサムネイルにも、いつの日か対応していただけると嬉しいです。
chanさん
うわ!そういうことか!
すごい勘違いしてました。
大きなサムネイルの時にデザインが崩れるんですね!
修正しました!
ライトニングさん、おはようございます。
ばっちりです!
これからも、よろしくお願いします。
良かったです。
該当URL貼って頂いたので、問題を修正しやすかったです。
何か問題があれば またお気軽にご連絡ください
はじめまして。
素敵なスキンなので使用したいと考えているのですが
背景画像を使用せず、背景は白(#ffffff)を指定してシンプルな見た目にしたいのですが
どのように設定すればよいのかが分らず解決策がないでしょうか?
ここで聞くのが場違いなら申し訳ございません。
くさもちさん こんにちは
なるほど! 背景白といのは考えてもいませんでした。
背景を入れ替えるのであれば、「外観」→「カスタマイズ」→「背景画像」で変更することができます。
※Cocoon設定の方ではなく、標準機能の方で変更してください
画像を単純に消したい場合は
子テーマのstyle.cssに
body{
background-image: none;
}
を追記して頂ければ、なると思います。
(今、出先で検証できていませんが)
ライトニングさん
返信有難うございます。
子テーマのstyle.cssに
body{
background-image: none;
}
で背景を白く出来ました!!
ライトニングさん
お世話になっております。
先週テーマをcocoonに変更し、
さっそくこちらのスキンをそのまんま利用させていただいているものです!
知識が乏しく申し訳ないのですがメニュー(ホームやお問い合わせがあるところ)や
右側の帯?の色を変更したいと思っているのですがどうにもうまくいかなかったです・・・
style.cssになんと記入すればよいのか、ぜひ変更ご教示お願いいたします!!
YUIさん
ご利用ありがとうございます
ちと今 仕事が忙しく詳しくは解説できないのですが
上のメニューは
#header-container #navi{
background-color: #95e7a5;
}
の#95e7a5の部分を変更
サイドメニューは
#sidebar h3,#sidebar-menu-content h3{
background: #95e7a5;
}
の同じく#95e7a5の部分を変更すれば
できるかと思います。
お忙しいところありがとうございました。
無事変更できましたー。
右帯の周りの色はまた違う箇所なのですね。
一番下の色とかも変更したかったのですが、またお手すきのときによろしくお願いします。
(^▽^)
YOIさんこんにちは
色々 カスタマイズしやすいように
本文中に CSSの圧縮前のソースを追記しておきました
注釈を見れば、どのような内容になっているか分かると思うので、そこの色の数値を変えれば変えられますよ
はじめまして。
Cocoon設定のスキン一覧の中でほんわかライトニングが一番好みでしたので使わせていただいています。
Cocoon同梱の1.0.7は最新版でないとのことで、最新版1.1.2をダウンロードしようと思いましたが、本記事のlink-template-lightning.phpがリンクになっておらず、どこから最新版をダウンロードできるのかがちょっとわかりづらかったです ^^;
結局ブログ内の記事検索で「スキン」と入力することで下記ページを見つけてダウンロードできました。
https://lightning2014.ensyutsubu.com/blog/download/cocoon-skin-honwaka-lightning-download/
私が見落としていただけかもしれませんが、ほんわかライトニングの最新版をダウンロードしようとして見つけるのに苦労する人が他にもいるかもしれないので、念のためお伝えさせていただきます。
あと細かい指摘で大変恐縮ですが、スクリーンショット画像にて「アピールエリアのテスト」が「アピールエイアのテスト」となっていましたので併せてお伝えさせていただきます。既にお気づきでしたらすみませんm(_ _)m
まなっぴーさん
ご指摘ありがとうございます
最近 あまりサイトの確認もしていなくて確かにリンクがおかしな事になっておりました
修正させていただきました
「アピールエイア」の件(笑)も全く気づいていませんでしたが、直すのも面倒なのでそのままにさせて頂きます(笑)