Google Static Maps & Street View Image HTML code Generator
2017年4月25日追記
詳しくは更新履歴を参照して頂ければと思いますが、出力内容と推奨CSSが変更になりました。ご確認ください。慣れているので入力欄にGO!
準備
下記のボタンのリンクをブックマークしてください。 windows: ボタンを右クリックして項目を選ぶ(ブラウザによってはドラッグしてブックマークバー等にドラッグする)
mac:ボタンをブックマークバー等にドラッグする。
※ブラウザをChrome使用の場合はライトニングが作った拡張機能を使うのが便利です。詳しくは下記のリンクを御覧ください
2016年8月13日追記
ジェネレーターを作成した当初はAPI keyを付加しなくても出力できたのですが、2016年6月22日から新規サイトでは、どうもkeyを入れないと表示できないサイトがあるようです。
※2018年11月現在では必ず入れないと表示できなくなったようです。
一度、API key未入力でWEB上に貼ってみて表示されないようでしたら、お手数ですが上記リンクのサイトの記事に従って
- Google Static Maps API
- Google Street View Image API
地図データを取得
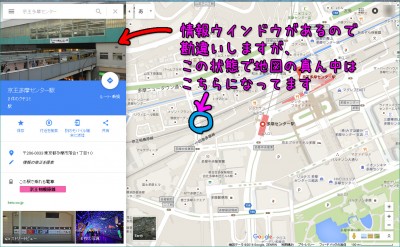
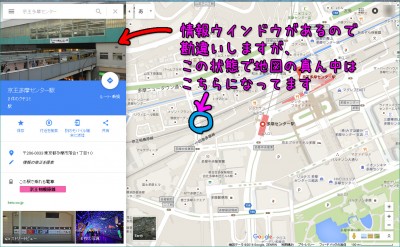
本家の GoogleMaps で表示したい所を中心に持ってくる。注意!
 情報ウインドウの下にも地図があるため、中央は見えている地図部分だけで考えないでください。情報ウインドウを閉じると分かりやすいよ!(後から調整も可能)
情報ウインドウの下にも地図があるため、中央は見えている地図部分だけで考えないでください。情報ウインドウを閉じると分かりやすいよ!(後から調整も可能)
場所が決まったら先ほど保存したブックマークを押してください。このページに位置情報を持って飛んで来るはず。マーカーが出てたら、こちらでもその情報を引き継ぐはずですが、もしかしたら位置が違う可能性もあるのでチェックしてね。
 情報ウインドウの下にも地図があるため、中央は見えている地図部分だけで考えないでください。情報ウインドウを閉じると分かりやすいよ!(後から調整も可能)
情報ウインドウの下にも地図があるため、中央は見えている地図部分だけで考えないでください。情報ウインドウを閉じると分かりやすいよ!(後から調整も可能)細かい設定
あとは下の欄に色々入力して「マップ画像更新」を押すと、下にコードが出ますよ。GoogleMaps
Google Static Maps / Street View Image Preview
Google Static Maps
Number of characters: (Max:2048)
出力結果
CSS SAMPLE
下記のCSSを適用すれば、とりあえず中央配置になると思います。[code title="カスタムCSSのサンプル"]
/* ライトニングのGoogle Static Maps用 */
.lightningGMAP {
margin: 15px auto;
text-align: center;
}
.lightningGMAP .lightning_mapbox {
display: inline-block;
width: auto;
max-width: 100%;
height: auto;
}
.lightningGMAP .ltng_mapimg {
margin: 0;
padding: 0;
}
.lightningGMAP .ltng_posted {
font-size:9px;
text-align: right;
}[/code]
ショートコード化 サンプル
WordPressのプラグイン「PostSnippets」を使用して、ショートコードで管理すると投稿画面がすっきりして、さらに後々改変する場合、修正が楽です。 [PS_コード表示前 title=”GSMap” variables=”img,url,width,height,link” description=”Google Static Mapsを表示させるためのショートコード” shortcode=”true” php=”true” wptexturize=”false”][code title="SNIPPET" class="php"]
/* ==============================================
Post Snippets code for Google Static Maps Generator
ver 1.0.0
https://lightning2014.ensyutsubu.com/blog/static-googlemap-generator/
=============================================== */
$url_img = '{img}'; //地図画像のURL
$url_link = '{url}'; //該当GoogleMapsのリンクURL
$w = {width}; //画像の横幅
$h = {height}; //画像の縦幅
$link = {link}; //リンクを付けるかどうかのチェック 0以外ならリンクをつける
echo '<div class="lightningGMAP"><div class="lightning_mapbox"><div class="ltng_mapimg">';
if($link != 0){
echo '<a href="',$url_link,'" title="click -> GoogleMaps" rel="noopener" target="_blank" >';
}
echo '<img src="',$url_img,'" width="',$w,'" height="',$h,'" >';
if($link != 0){
echo '</a>';
}
echo '</div><div class="ltng_posted">posted with <a href="https://lightning2014.ensyutsubu.com/blog/static-googlemap-generator/" rel="noopener" target="_blank">勝手にライトニング!</a></div></div></div>';
[/code]
詳細の使い方や問題が発生した場合は……
問題が発生している場合はお手数ですが、上のリンクのコメントに書き込んで頂ければ幸いです。注釈
- 画像MAPをクリックした際に飛ぶGoogleMapsサイトにおいて、マーカーはマーカー0のみ適用されます。
- ストリートビューではStreet View Image APIの仕様により、最も広い画と最も狭い画を表現できません。ご了承ください。
- 古いスマホだと補正していないFireFox同様歪みが出ます。仕様のため修正は残念ながら出来ません。
更新履歴
[開閉枠]| 2018/11/28 | GoogleMapsAPIの仕様変更に伴い、今までAPIKeyなしでも表示できていたサイトも強制的に表示されないようになりました。 そのため当サイトでも表示にAPIKeyを付加するように修正。 ※リクエスト回数に制限があるため月末になると表示されない可能性があります |
| 2018/6/15 | メンテナンスのやりやすさからショートコードで出力する形も追加。 その他、細かい部分を修正しました。 |
| 2018/6/14 | AMP変換対応のためWidth,heightを出力するようにしました。 Google短縮サービスが2019年3月30日で終了する事が発表されているのでURL短縮をBitlyに変更しました。 |
| 2018/4/13 | ブログサイト全体をHTTPS化した為、吐き出すリンクなどを修正しました。 ストリートビュー表示の際、クリックした時の「サーバーエラー」と出るリンクアドレスの間違いを修正しました。(GoogleMapsの仕様変更だと思われます) |
| 2017/4/25 | WORDPRESSの仕様変更のせいか、前の出力内容ですと地図画像とPOSTEDの間にPタグが出力されるようになりました。(DIVタグの前にDIVタグで囲まれてない物があると<p></p>が挿入されるようになったようです) そのままでも良いのですが意図しているデザインではないので、地図画像にも新たなDIVタグで囲むように修正しました。 推奨CSSも変更しましたので、今まで使用していた方は変更願います |
| 2016/8/13 | GoogleMaps APIで新規サイトではAPI keyの入力が必須になった事に伴い、API入力欄を追加しました。 入力しないと表示できないサイトがあるようなのでご注意ください。 ライトニングがよく使うPマークも標準で追加しました |
| 2016/5/7 | google.co.jp/mapsではなくgoogle.com/mapsから移動してきた場合、読み込めなかった不具合を修正。 オリジナルアイコン読み込み判定のバグを修正 クッキーを1年間有効に変更 ブックマークレットの内容一部変更 |
| 2016/4/14 | ポリラインにおいて始めての時に表示されるマーカーが「ひとつ前にに戻る」や「クリア」で削除されないのを修正 |
| 2016/4/13 | 横幅が狭い環境だとCSSが設定されていないとはみ出る状況だったため、CSS記述を修正しました。 ある状況下でペグマンでストリートビューを表示の際、正しい画像が表示されなかったのを修正 ストリートビューリンクで画像の場所にピンを打つようにしました。 |
| 2016/4/12 | Firefoxにてストリートビュー(上の動的な方)の画像が歪むのを修正しました。 本家GoogleMapsストリートビューからブックマークレットで飛んできた際、静止画像が表示されないのを修正しました。 |
| 2016/4/11 | ストリートビューでのズームレベルの誤差を修正しました。 |
| 2016/4/9 | 本家GoogleMapsでDATA情報がない場合、ブックマークレットの取込が正常に行われないのを修正しました。 航空写真に対応しました ストリートビューに対応しました。 |
| 2016/4/1 | posted表記を付記しました。邪魔ならば削除して使ってもらっても構いません |
| 2016/3/30 | ポリライン(線)を実装しました |
| 2016/3/29 | Google URL Shortenerを使用してURLを短縮できるチェックボックスを設置しました オリジナル画像URLに’&’を含んでいると’&’が呼び出す度に増えていくのを修正しました 複数のマーカーに対応しました。ただしクッキーに保存するのはマーカー0のみで、さらにGoogleMapsリンクもマーカー0のみ反映します。 |
| 2016/3/25 | ブックマークレットの記述が一部間違いがありましたので訂正しました。 チェックボックスとラジオボタンに対して文字を押しても切り替わるように修正しました |
| 2016/3/24 | 検索欄を設置し場所の検索ができるようになりました 中心地点をクッキーに保存するように変更しました サイズ変更時の不具合を修正しました 動的地図を一時的に広げられるチェックボックスを設置しました |
| 2016/3/23 | iPhone(iOS)で発生するラジオボタンの不具合を直しました。 一部条件によりGoogleMapsのアドレス取得に失敗するのを修正しました 60進法の場所名で検索できていなかったのを修正 |
| 2016/3/22 | 公式公開 |




