今回のやりたいこと
- WordPress Popular Postsを見ている記事のカテゴリだけの集計にしたい。
- さらに、カテゴリーは複数対応。
まずは入れておくプラグイン
WordPress Popular Posts
 作者:Hector Cabrera
説明不要だと思いますが、こちらのプラグインの機能を使って実現します。ちなみにプラグインのアイコンはショッチュウ変わるのでお気をつけ下さい(作者で判断するのが良いかと)
作者:Hector Cabrera
説明不要だと思いますが、こちらのプラグインの機能を使って実現します。ちなみにプラグインのアイコンはショッチュウ変わるのでお気をつけ下さい(作者で判断するのが良いかと)
PHP Code widget
 作者:Otto
今回はウィジェットでPHPを使うので必要なプラグインです。他にも同じような機能のプラグインがありますが、ライトニングはこれを
作者:Otto
今回はウィジェットでPHPを使うので必要なプラグインです。他にも同じような機能のプラグインがありますが、ライトニングはこれをPost Snippets
 作者:Johan Steen
2016年2月29日追記
こちらは基本的にはショートコードを管理するプラグインですが、phpも扱えるので、ライトニングは現在これで一元化しています。
作者:Johan Steen
2016年2月29日追記
こちらは基本的にはショートコードを管理するプラグインですが、phpも扱えるので、ライトニングは現在これで一元化しています。
参考にしたブログ
詳しいやり方に関しては、先輩方のやつを見た方が分かりやすいと思いますのでご覧ください。(つまり私は今回細かい記述方法などは書きません←手抜き) 有名な記事なので、参考にされている方が多いかと思いますが、問題は記事が複数のカテゴリを持っている場合、1つしか選ばれないという事。 つまり「多摩センター」「車」というカテゴリに入っていると「多摩センター」のカテゴリだけで人気記事を集計されてしまう。(どちらが選ばれるかは謎。あいうえお順??) それを補填するように、*youさんの記事にやり方が書いてありました。 しかし…… うまくカテゴリが抽出できない!(T_T) get_the_category()はちゃんと抽出できているのにwp_get_post_categories()はどうやっても抽出出来ていない感じ……ウィジェットだからか?テーマのSTINGER5が問題なのか?? という事で、ふたつの記事のコードを参考にPHP初心者のライトニングが四苦八苦しながらコード書いてみました。ライトニング的やり方。
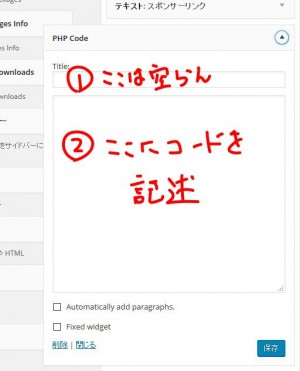
今回は長い記事にしないで、サクッと終わらせますよ! まず先ほど導入したプラグイン「PHP Code Widget」をサイドバーウィジェットに組み込みます ※2016年2月29日追記:現在ライトニングは「Post Snippets」の方を使っています。詳しくはコチラ 1部分の「Title」はTOP画面などに表示させないように空白にしておきます。
2部分に下記のコードを記入。
1部分の「Title」はTOP画面などに表示させないように空白にしておきます。
2部分に下記のコードを記入。
[code title="ライトニング式 複数カテゴリ人気記事表示(HTML版)"]
<?php
if (is_single() || is_category()) :
/* 現在のカテゴリ-の取得 */
$cat_now = get_the_category();
$cats_str = '';
foreach( $cat_now as $pref){
if( $cats_str =='' ) {
$cats_str = $pref->cat_ID;
} else {
$cats_str .= ','.$pref->cat_ID;
}
}
?>
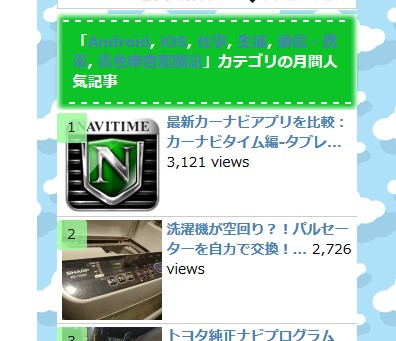
<h4 >「",the_category(', ') ,"」カテゴリの月間人気記事</h4>
<?php
if (function_exists('wpp_get_mostpopular')) {
$args = array (
'limit' => '5',
'range' => 'monthly',
'order_by' => 'views',
'thumbnail_width' => '100',
'thumbnail_height' =>'100',
'cat' => $cats_str,
'wpp_start' => '',
'wpp_end' => '',
'stats_comments' => '0',
'post_html' => '<li>{thumb}{title}<span class="post-stats">{stats}</span></li>');
wpp_get_mostpopular($args);
}
endif;
?>
[/code]
単純に wp_get_post_categories()でやろうとしていた事をget_the_category()で表現しただけです。もっと簡素なやり方があるに違いない!ですが、私の能力では無理なので、暫くこれで行きたいと思います。
Post Snippetsを使った記述
2016年2月29日追記 上記の記事は「PHP Code Widget」を使って、そこにスクリプトを記述していたのですが、最近このプラグインを使わず、「Post Snippets」を使ってphp関連のウィジェットを一元化しようと進めています。よく考えるとこのプラグインを使えば、複数のプラグインがまとめられるなぁと思ったので。設置の仕方
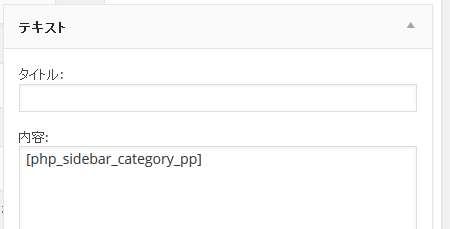
Post Snippetsの使い方に関しては を参考にしてください。中で書いていますが、必ずウィジェットでショートコードを使えるようにしてください。 これでウィジェット部分では このようにテキストウィジェットにタイトル無しで、内容に [php_sidebar_category_pp] とだけ記入。(このショートコードの名前は統一していれば、何でもOKです)
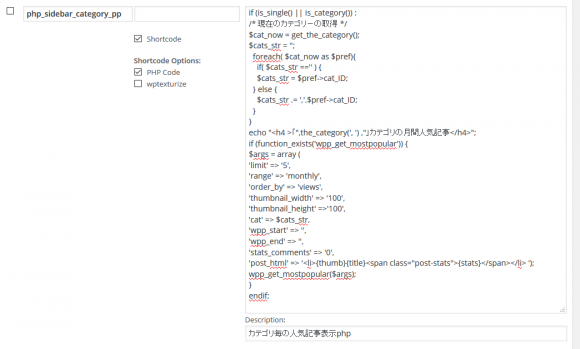
で、プラグインの方の記述は
このようにテキストウィジェットにタイトル無しで、内容に [php_sidebar_category_pp] とだけ記入。(このショートコードの名前は統一していれば、何でもOKです)
で、プラグインの方の記述は
 こんな感じに書きます。ソースは下記からコピーしてください。
こんな感じに書きます。ソースは下記からコピーしてください。
[code title="ライトニング式 複数カテゴリ人気記事表示(Post Snippets用)"]
if (is_single() || is_category()) :
/* 現在のカテゴリ-の取得 */
$cat_now = get_the_category();
$cats_str = '';
foreach( $cat_now as $pref){
if( $cats_str =='' ) {
$cats_str = $pref->cat_ID;
} else {
$cats_str .= ','.$pref->cat_ID;
}
}
echo "<h4 >「",the_category(', ') ,"」カテゴリの月間人気記事</h4>";
if (function_exists('wpp_get_mostpopular')) {
$args = array (
'limit' => '5',
'range' => 'monthly',
'order_by' => 'views',
'thumbnail_width' => '100',
'thumbnail_height' =>'100',
'cat' => $cats_str,
'wpp_start' => '',
'wpp_end' => '',
'stats_comments' => '0',
'post_html' => '<li>{thumb}{title}<span class="post-stats">{stats}</span></li>');
wpp_get_mostpopular($args);
}
endif;
[/code]
実は最初うまく行かなかった
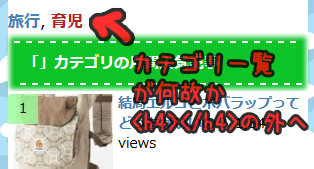
実は最初、上のコードの12行目を echo “<h4 >「”.the_category(‘, ‘) .”」カテゴリの月間人気記事</h4>”; と記入していたところ 何故かカテゴリ一覧表示が タグの上側に?!
試行錯誤して考えたのがコチラ。
echo “<h4 >「”,the_category(‘, ‘) ,”」カテゴリの月間人気記事</h4>”;
何が違うんだ?! と思われるかもしれませんが、文字列を連結する所の「.(ピリオド)」が「,(カンマ)」に変えただけです。ピリオドとカンマの違いは
こちらの記事がよく分かりやすかったのですが、今回で言うと……何故なんでしょうね?? 結果的に直ったので、このコードで使っていますが、イマイチ理由が不明なままの状態です。(勉強不足でスミマセン)
何故かカテゴリ一覧表示が タグの上側に?!
試行錯誤して考えたのがコチラ。
echo “<h4 >「”,the_category(‘, ‘) ,”」カテゴリの月間人気記事</h4>”;
何が違うんだ?! と思われるかもしれませんが、文字列を連結する所の「.(ピリオド)」が「,(カンマ)」に変えただけです。ピリオドとカンマの違いは
こちらの記事がよく分かりやすかったのですが、今回で言うと……何故なんでしょうね?? 結果的に直ったので、このコードで使っていますが、イマイチ理由が不明なままの状態です。(勉強不足でスミマセン)
2016年3月7日追記
viewsのところだけ、オリジナルをウィジェットに組み込んだ場合とスタイルが違ったので、オリジナルのようなスタイルになるようにコードを調整しました。
’post_html’のパラメータを追加しただけなのですが、&を使った結合だとエスケープシーケンスの問題で不都合が出たので配列でパラメータを送っています。








コメント
こんにちは。
この記事を読んで「なるほど!」と納得しました!
確かにこのようにすれば複数カテゴリーに対応できますね。
早速、私の記事のコードも複数カテゴリーに対応させたいと思います。
私はまだまだPHPの知識があまり無いので、ブログのカスタマイズも四苦八苦していますよ。
ライトニングさんは色々と勉強されていて素晴らしいですね。
私も見習って頑張らないと…!?
PHPとかJavaScriptとか今は色々な
言語を覚えないといけなくて大変ですよね
たまに PHPとJavaScriptがごちゃごちゃになってしまうことが
ありますよ
でも 今はネットですぐに調べられるので
良い時代ですよね